margin用法css教程
margin属性是css用于在一个申明中设置所有 margin 属性的简写属性,margin是css管制块级元素之间的距离, 它们之间是透明不可见的。 margin属性包孕了margin left:距左元素块间隔(配置距左内

padding css内补白padding教程
padding属性是css用于在一个声明中设置所有 padding 属性的简写属性。 Padding属性采集了padding left:左补间隔(配置距左内边距) ;padding top:头顶补距离(设置装备摆设距顶部内边距);
css背景图片居中,css文字内容居中
在DIV CSS机关的页面里,从组织形式到页面里文章笔墨居中都黑白常重要的,而css来设置居中也是很是简单的。 1、首先引见运用css属性让团体结构的居中: 配置对象的父级形式居中,这
css布局li教程
Css li是运用css来管制li的款式-css列表,如li列表的以点为开首,或图片最初的列表内容。 Li的根柢常识 Li是html的基本元素标签。 li 标签是用于界说列表项目。 li 标签可用在有序列表
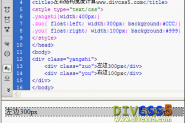
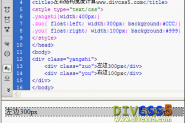
CSS布局文字与图片同排,文字上下垂直居中
DIV+CSS实例代码下列: !DOCTYPEhtmlPUBLIC-//W3C//DTDXHTML1.0Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd htmlxmlns=http://www.w3.org/1999/xhtml head metahttp-equiv=Content-Typecontent=text/html;charset=utf-
CSS虚线下划线及虚线列表教程
1、CSS边框虚线 这里通过边框属性的虚线边框border控制虚线。以下配置的css 高度(css height)与css 宽度(css width)为350像素是为了便于观察迟疑演示 别的意义。 一、四边为虚线边框 borde

CSS A link hover active visited超链接锚文本几种状态教程
用CSS控制超链接名堂-css超链接 本文将解说通过css格局或通过css来管制超链接样式。这里首要讲笔墨类型的超链接,超链接的格局征求通过CSS来管制设置超链接有无下划线、超链接文字
HTML5新标签兼容——> 两种方法
!--[if lt IE9] script src=http://html5shiv.googlecode.com/svn/trunk/html5.js/script![endif]-- 由于国内google的服务器访问卡,建议调用国内的cdn !--[if lt IE 9] script src=https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shi
大小写VS失效
大大写VS见效 1、CSS命名决定符大小写为寄望 屡屡咱们在写html时分应用标签的时辰运用全角或中文输出法的时分我们能看出瑕疵来,然则在手写CSS代码的时刻由于自己把CSS命名的选择符
DIV+CSS设置百分比宽度计算
有时刻我们也重要使用百分最近总计宽度,通常状况也是总的百分比宽度,不克不及逾越100% CSS宽度共计时分把稳总结: 无论是摆布结构、多列的构造还是径自一个DIV宽度的构造设置都

CSS网页布局错位原因宽度计算
合计网页像素宽度是为了CSS网页布局错落和兼容。思空见贯的我们布局支配结构网页或应用padding、margin布局的时候将合计整页宽度,如果不算计岂论是宽渡过大过小就会涌现错位问题。
css safari浏览器识别CSS hack
应用CSS IE 火狐阅读器之间的鉴别DIV+CSSHACK,这里为人人再简介下辨别google阅读器(Chrome)苹果涉猎器(safari)与IE之间的hack; 只需网站kit核心浏览器的google涉猎器、safari浏览器识其它CSS hack

p不用空格字符缩进文字内容 css缩进样式实例
p无须空格字符缩进 应用css缩进名目缩进图文实例篇 html p段落文章排版中,每段p段落翰墨形式踊跃缩进两其中文字地位,如何运用完成呢?无须html空格占位缩进,应用css花样来缩进。

DIV CSS固定宽度居中实例
在组织一个网页时,颇为必要的是一样平常网页主体结构都是程度居中的,实在便是对最外的DIV层配置居中布局,这时布局居中就是我们这里要引见症结点。 DIV机关程度居中,症结运用

独行DIV自适应宽度布局CSS实例与应用范围
独行DIV自顺应宽度结构CSS实例与扩展使用规模 CSS5先给各人简介自力一列自适应宽度,也等于零丁一行宽度自顺应DIV的机关。经过DIV CSS实例CSS自适应宽度结构方式,再过常见用途介绍充

单个div对象层水平居中布局实例
分外是内行在对待居中这一词构造时深感疑惑,譬如div机关居中、css形式居中等词语是或者对照犯糊涂,这里CSS5为大家简介单个div层居中实例。 CSS内容居中很容易使用CSS text-align实现(

上中下结构DIV CSS布局实例
实例构造之上中下结构DIV CSS构造 上中下结构为思空见贯构造结构,通常平庸(企业站点)网页咱们大概大致分为上(头部)、中(内容区)、下(底部版权)形成。而这切实是由最简
谷歌浏览器(Chrome) safari的webkit核心浏览器css代码
cssgoogle涉猎器cssChromecss safari浏览器识别CSS hack 我们知道和会运用CSS IE 火狐浏览器之间的判别DIV+CSSHACK,这里为各人再先容下分辨google浏览器(Chrome)苹果浏览器(safari)与IE之间的hack; 只需站

CSS网页布局错位原因宽度计算
DIV CSS宽度总计之CSS网页结构错位 为什么计较宽度 总计网页像素宽度是为了CSS网页构造错落与兼容。常见的我们组织摆布结构网页或使用padding、margin组织的时刻将较量争论整页宽度,如
CSS失效网页乱码兼容问题
乱码VS编码 背面咱们引见过招致网页乱码、CSS奏效等起因一一小部分是由于本人编写的时候没有留意编码标题问题,不编码转化标题,时常因为自身写的时候运用一种编码,发现外人比
if条件css兼容解决
针对差别的IE浏览器版本,运用if前提来设置对应css技俩,从而规划css hack !--[if IE] Only IE ![endif]-- 悉数的IE可辨认 !--[if IE 5.0] Only IE 5.0 ![endif]-- 只需IE5.0大要识别 !--[if gt IE 5.0] Only IE 5.0+
IE6、IE7、IE8、Firefox兼容性CSS HACK代码+示例
整理对于IE6、IE7、IE8、Firefox兼容性CSS HACK题目 1.区别IE和非IE阅读器CSS HACK代码 #CSS5{ bac公斤round:blue; /*非IE 后台藍色*/ background:red \9; /*IE6、IE7、IE8靠山紅色*/ } 2.区别IE6,IE7,IE8,FFCSSHACK 【区

Windows系统下各浏览器常用CSS hack汇总表图
Windows琐屑下各浏览器常用CSS HACK汇总表图 1. 此汇总表中测试浏览器的版本为: 微软琐屑自带:IE6、 IE7、IE8 火狐:Firefox 3.6.6 Safari:Safari 5.0 谷歌涉猎器:Chrome 6.0.458.1 dev Opera浏览器:
CSS Hack兼容代码演示
下列是常用CSS HACK标题问题及打算代码-DIV+CSS网支持 1、屏障IE阅读器(也等于IE下不闪现) *:lang(zh) select {font:12px !important;} /*FF的专一使用*/ select:empty {font:12px !important;} /*safari可见*/ 这里

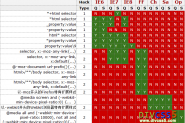
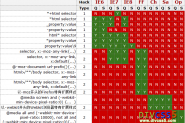
CSS hack兼容浏览器各系统平台兼容一览表图
CSS hack是指我们为了兼容各涉猎器,而去应用的特此外DIV+CSS界说才具完成兼容。这是国际摘来的一张CSS hack列表(带WIN的IE6-IE7),显露了各涉猎器对css hack的支持程度,对咱们打造CSS网

PNG图片在IE6中背景不透明解决方法
完满企图PNG图片在IE6中配景不透白的方式_筹画IE6中PNG图片布景不透明门径-图例 未打点PNG布景透明前截图 打算后PNG图片配景在IE6透明截图 目次 规划代码 办理png图片在html中 办理png作为
max-width最大宽度DIV CSS实例
1、div css关于最大宽度实例描述 这里设置一个300px宽、边框1px赤色的盒子,再设置装备摆设一个百分比div盒子。这里设置css边框也是为了便于观测对象宽度状况。 2、最大宽度运用实例
最大宽度语法
max-width语法: max-width : 200px 设置对象最大宽度200px max-width:60% 设置对象相称于父级宽度最大宽度为父级宽度60%。假如父级宽度为200px,那么此对象设置装备摆设max-width最大宽度为60%,那
如何使元素不可见
html head style type=text/css h2.pos_abs { position:absolute; left:100px; top:150px } /style /head body h2 class=pos_abs这是带有相对于定位的问题/h2 p经由相对定位,元素兴许放置到页面上的任何位置。下面的问
把表格元素设置为 collapse
html head style type=text/css p.one { position:fixed; left:5px; top:5px; } p.two { position:fixed; top:30px; right:5px; } /style /head body p class=one一些文本。/p p class=two更多的文本。/p /body /html