介绍新的10个实用JavaScript和CSS
Polly.js Polly.js是用于记录、缓存和存储HTTP交互的JavaScript库。具有易于设置的API,允许拦截,传递或附加事件。可以记录到硬盘或本地缓存,加快读取时间。 React-Easy-Crop React组件是通过

JavaScript 返回顶部实例
为大家介绍如何通过 JS/CSS 实现网页返回顶部效果。 CSS 按钮样式: #myBtn { display: none; /* 默认隐藏 */ position: fixed; bottom: 20px; right: 30px; z-index: 99; border: none; outline: none; background-color: red;

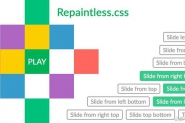
几个纯CSS实现的loading动画
或者是因为网页体积较大,又或者是由于使用vue一类的前端库,浏览者在打开网页时往往会出现一段时间的白屏,通常的做法是在网页未完成首屏渲染时,向用户展示一个loading动画,页

CSS定位、CSS的position属性实例讲解
布局的核心是position属性,对元素盒子应用这个属性,可以相对于它在常规文档流中的位置重新定位。position属性有4个值:static、relative、absolute、fixed,默认值为static。 static :默认文档
CSS Cascading Style Sheet 层叠样式表
CSS Cascading Style Sheet 层叠样式表 设置html页面的样式 html负责显示 css 负责样式 显示和样式分离 编写css的位置: 1 标签内部 div style=属性:值;属性:值 2 页面中 style 选择器{ 属性:值; 属性

CSS 实例 10-3-2 dreamweaver
一、超链接样式 超链接的4中状态 a:link 超链接默认状态 a:visited 已经浏览过的链接 a:hover 鼠标经过时 a:active 点击链接时 软件:Dreamweaver cs6 || 素材:10-3-1 中导航栏 任务3:1.设置导航栏

CSS+DIV三种元素定位方式
css中元素的定位 复杂的网页布局都是通过各种网页元素灵活定位实现的,网页中的各种元素定位都有自己的特点。今天为大家聊一下css中常用的三种定位方法。这里说的定位不是table排

css+div网页布局
div+css排版是最新的网页排版理念,完全有别旧的排版方式(比如说table排版)。首先在页面整体上进行div标签划分内容区域,然后再用css进行定位,最后再对相应的区域添加内容。div

transform变换z-index层级渲染异常的研究
一、Safari是新时代的IE6 在2年前介绍 currentColor变量 的时候就提过Safari的问题,就是伪元素hover时候的currentColor不渲染, 像这种IE浏览器都可以正常渲染的CSS,Safari居然出现各种匪夷所思

vw等viewport视区单位配合rem响应式排版和布局
一、什么是视区相对单位? 就是相对于浏览器viewport尺寸的单位,具体包括下面4个: vw 视区宽度百分值 vh 视区高度百分值 vmin vw或vh,取小的那个 vmax vw或vh,取大的那个 至于更具体的

深入CSS ::first-letter伪元素及其实例
一、了解::first-letter伪元素到底什么意思 很多年前,Chrome浏览器还没出身,IE9还未出现的时候, first-letter 那时候还叫做伪类选择器,写法是一个冒号,如斯 :first-letter ,那时候的语义

unicode-range特定字符使用font-face自定义字体
一、unicode-range是什么? 一看名称,很多小伙伴可能认为是个什么生僻的东西,实际上,这玩意只是名字怪怪的,功能关键时刻还是很管用的。 unicode-range 是一个CSS属性,一般和 @font-

CSS 实例
一、CSS类型样式 1.打开CSS 样式面板 新建CSS样式,设置CSS属性 注意 类 声名的时候需要加点 (.ys01) 然后进入到属性面板,有可能属性面板开始是英文的,那就附上一张中文对照,不理

CSS注入实例
CSS 仅仅只是一种用来表示样式的语言吗?当然不是!CSS就已被安全研究人员运用于渗透测试当中。使用属性选择器和iFrame,并通过CSS注入来窃取敏感数据的方法。但由于该方法需要iF
jQuery实现照片墙自动播放特效
一个动态展示图片的页面: 功能: 定时从后台取数据,进行页面图片追加。对已经在页面中的图片,进行放大缩小动画展示。目前我们用于微信新关注用户头像展示。 html head meta cha
微信小程序 使用canvas制作K线
微信小程序 使用canvas制作K线 实现效果图: 前言: 我们目的是想要一条平滑的曲线来表示均线等,而不是一条转折点明显的折线。因此还得继续探索api。我们发现,在canvas API中,能够
微信小程序-小说阅读小程序实例
首先先说下边的tabBar,项目采用json格式的数据配置,不得不说,现在这个是趋势,.net core的配置也是这种方式了(暴露我是.net 阵营了)。 在这里好多同学会发现好多颜色的配置都不管
简单的渐变轮播插件
话不多说,请看代码: html lang=enhead meta charset=UTF-8 titleExample/title style.CreabineCarousel{ width: 100%; height: 700px; background-size: cover; position: relative;}.CreabineCarousel .CreabineCarousel-dotContainer{ position
使用CSS时间打点的Loading效果的教程
基于box-shadow实现的打点效果 理论上,box-shadow可以实现任意的图形效果,自然我们可以利用box-shadow生成我们的点效果,然后通过animation控制不同时间点点的数目就可以实现点点点... l

max-width css最大宽度
css 最大宽度css max-width 最大宽度为变量宽度,寄义对对象设置最大宽度后,其对象宽度将不跨越此最大宽度值。从字也能明了最大就是不超越之感导。max-width也属于width宽度一种细分。

background css背景
div css 布景格式bac公斤round属性 css bac公斤round 背景格式 css结构中无论是设置装备摆设配景颜色照旧背景图片,但凡使用bac千克round来完成。这里CSS5为大家通俗容易通过图文教程让人人掌

css最小宽度 min-width
css最小宽度 min-width 属于width宽度一类变量宽度。对应意识css最大宽度max-width. 网页div css构造中使用min-width最小宽度款式。 min-width 最小宽度语法: min-width:980px设置最小宽度为980px 在当时

div 宽高 css样式设置
对div配置宽高花样,即div宽度和高度同时配置 一、宽高属性 宽:width width:230px 配置宽值为230px 高:height height:90px 设置css高值为90px 二、div标签内直接运用高宽 1、css实例代码 div style=
设置margin-left实现div右移
配置margin-left完成div右移 1、有边框或有后援色彩环境下 两个div均设置装备摆设float:left组织靠左css款式,要让第二个(血色)div靠右移动一点,一样平常是对第二个(后者 血色)div配置
float:left设置实例
DIV CSS布局对象靠左、靠右一般采用float浮动属性实现,这里简介下浮动靠左(结构居左)属性名目float:left。 float:left先容: float为浮动属性,值为left left为左边意义 float:left即设置对象

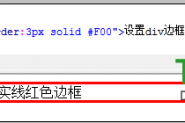
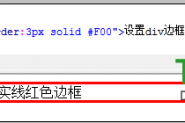
设置div边框
设置装备摆设div边框border名堂 对div设置装备摆设边框CSS5给各人引见三种法子。 首先找到边框CSS单词:border(边框border根抵教程) 一、直接div标签内设置装备摆设边框 1、div边框实例代

p不用空格字符缩进文字内容
p没必要空格字符缩进 应用css缩进花色缩进图文实例篇 html p段落文章排版中,每段p段落文字模式积极缩进两其中翰墨身分,若何使用实现呢?没必要html空格占位缩进,运用css格局来缩

DIV CSS固定宽度居中实例
DIV CSS固定宽度居中布局实例 在机关一个网页时,颇为重要的是一般网页主体布局但凡水平居中的,其实即是对最外的DIV层设置居中构造,这时候结构居中便是咱们这里要先容枢纽点。

独行DIV自适应宽度布局CSS实例与应用范围
独行DIV自顺应宽度结构CSS实例与缩减应用畛域 CSS5先给各人简介自力一列自顺应宽度,也便是零丁一行宽度自适应DIV的机关。经由过程DIV CSS实例CSS自适应宽度构造门径,再过常见用场介

DIV居中_div水平居中_DIV布局居中
若何让DIV居中呢?若何让DIV盒子水准居中呢?本节CSS5让大家实现DIV结构程度居中。 一、div居中完成引见 在结构一张网页时,一般网页主体框架是居中于浏览器中的。实现最外层DIV水准