CSS 类选择器
在 CSS 中,类选择器以一个点号显露: .center {text-align: center} 在下面的例子中,一切领有 center 类的 HTML 元素均为居中。 鄙人面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都
CSS 属性选择器
对带有指定属性的 HTML 元素设置装备摆设名堂。 梗概为领有指定属性的 HTML 元素设置装备摆设花样,而不但限于 class 与 id 属性。 表明:只要在划定了 !DOCTYPE 时,IE7 和 IE8 才赞成属性

前端开发:你所不知道的CSS动画工具
在前端开发过程中,这些CSS 动画工具,将有助于缓解在学习 CSS 动画中的困扰,并帮助大家节省一些时间。 1. Animate.css (是一个跨浏览器 CSS 动画的集合,你可以在滚动条、主页上等

10个优化代码的CSS和JavaScript工具
检查和测试代码来发现任何潜在错误,从而在放到网站上之前及时消除错误是一个非常重要的过程。代码检查的过程也俗称为是 Web设计 师 和开发者之间的linting。作为一个设计师,如果

国外非常流行使用的CSS滤镜库和工具
创建一个网页的布局和设计的唯一方法是添加内联HTML代码。使用CSS,设计者可以相对容易地创建布局和设计。而类似的寻找不同的网页编写相同的代码,今天,几乎没有任何网页,不使

这8个CSS工具可以提升编程速度
下面为大家推荐的这8个 CSS工具 ,有提供函数的,有提供类的,有提取代码的,还有收集CSS的统计数据的请花费两分钟的时间看完这篇文章,或许你会找到意外的惊喜,并且为你的编程
17个节省时间的CSS工具,让您事半功倍
作为一个网站设计/开发人员,你必须不断寻找方法来减少设计/开发过程中所花费的时间。这对于提高你的工作效率并最大化你的利润是非常重要的。下面介绍的按功能分类的CSS工具可

可能是最全的 CSS Flexbox 学习指南、工具与框架
Flexbox 是一种更有效的布局方式,它能更好的分配容器空间,并控制项目的对齐。虽然,掌握它的理论有些复杂,但幸运的是,我们可以借助开放的网络来学习并逐步掌握它。 在本文中
JavaScript实现带缩略图的轮播效果
代码: htmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /style*{padding:0;margin:0;}#content {width:400px;height:500px;margin:10px auto;position:relative;border:1px solid #000;color:red;font-size:20px;}#title, #botto
jquery实现百叶窗效果
今天试着用jq写了下图片百叶窗效果,就是鼠标经过那张图,那张图显示,其他图片缩小~ 最开始看效果的时候觉得好复杂,以为是宽度的变化写的动画,但是后来细想,如果是宽度变化

2015年发布的11个最有用的CSS工具
1. Skyblue Skyblue是一个启动项目的精准工具,它使用12列的网格系统。Skyblue框架建在SASS里。 2. Contrast Ratio Contrast Ratio是一个软件来分析任何两种有效的CSS颜色之间的对比度。该工具更新对

10大CSS框架,帮你构建超快速加载的网站
如果你正在为下一个前端开发项目寻找新的CSS框架,不妨了解一下下面提到10个轻量级CSS框架。在构建网站时,CSS框架为每个网站设计者提供了在制作站点时需要的工具。但正如你所知

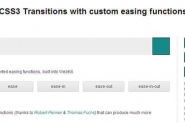
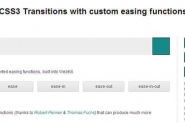
CSS 动画之工具、框架和教程
在这篇文章中,我们将不讨论使用 CSS 动画的好处,也不会谈论 JS 动画是否比 CSS 动画更快,而是与你分享一些 CSS 工具,框架和教程。它们将有助于缓解你在学习 CSS 动画中的困扰,并

五大CSS性能优化工具,快速创建网站
Web页面的加载速度为何如此重要?在这个信息化的时代,如果一个网站的加载时间过长,大部分用户会极其不耐烦地选择关掉! 这让辛辛苦苦熬夜敲代码的程序员们情何以堪,不管网站

最近新出的CSS框架和工具
众所周知,CCC近年来发生了翻天覆地的变化,也取得了很大进步,与此同时,大量免费CSS框架和工具也如雨后春笋般随之公诸于世。这些工具及框架的开发为码农带来了极大的福利,不

css小工具合集
在本文中,小编帮大家整理了一个工具合集。当你使用 CSS 工作时,它们可以起到很好的帮助作用。 希望这些工具可以帮助你节约编写 CSS 的时间,解决一些不必要发生的问题。 推荐一

8个CSS工具,提升编程速度
作为网页设计师,为了在预期的时间内能完成项目,前期肯定是要进行大量练习的。但是如果你花了大量的时间在编写CSS代码上,那无疑是浪费时间。工欲善其事必先利其器,聪明的设

程序员和设计师必备的20个CSS工具
CSS工具是现今网站开发人员和设计人员运用的最必要和最重要的工具之一。这是由于这些CSS工具,能够为开发人员和设计人员简化手头的工作,大大 减少web开发和设计工作所需的时间。
CSS 选择器参考手册
选择器 描绘 [ attribute ] 用于选取带有指定属性的元素。 [ attribute = value ] 用于选取带有指定属性与值的元素。 [ attribute ~= value ] 用于拔取属性值中囊括指定词汇的元素。 [ attribute |= va
根据上下文选择元素
我们梗概定义子弟选择器来建立一些规定,使这些规则在某些文档构造中起感导,而在其他一些机关中不起浸染。 举例来讲,如果您祈望只对 h1 元素中的 em 元素使用样式,兴许这样写
语法解释
在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为... 在 ... 找到、... 作为 ... 的一
后代选择器的功能极其强大
后嗣决意器的苦守极度强大。有了它,可以使 HTML 中不成能实现的工作成为可能。 如果有一个文档,此中有一个边栏,尚有一个主区。边栏的后盾为蓝色,主区的后援为白色,这两个区
单独的选择器
id 决定器纵然不被用来构建派生决议器,它也可以独立宏扬劝化: #sidebar {border: 1px dotted #000;padding: 10px;} 依照这条规则,id 为 sidebar 的元素将拥有一个像素宽的玄色点状边框,同时其附
id 选择器和派生选择器
在现代机关中,id 选择器时经常使用于设立派生决意器。 #sidebar p {font-style: italic;text-align: right;margin-top: 0.5em;} 下面的样式只会使用于涌当初 id 是 sidebar 的元素内的段落。这个元素很可
id 选择器
id 决意器或者为标有特定 id 的 HTML 元素指定特定的格局。 id 决定器以 # 来定义。 上面的两个 id 决意器,第一个兴许界说元素的颜色为红色,第二个定义元素的色采为绿色: #red {colo
html转换为pdf案例的一些总结
这篇文章主要介绍了关于html转换为pdf的案例,wkhtmltopdf测试 PhantomJS测试 IText和Flying Sauser等一些知识点都做了详细说明,具体操作步骤大家可查看下文的详细讲解,感兴趣的小伙伴们可

利用CSS改变图片颜色的多种方法
前言 说到对图片进行处理,我们经常会想到PhotoShop这类的图像处理工具。作为前端开发者,我们经常会需要处理一些特效,例如根据不同的状态,让图标显示不同的颜色。或者是hover的

PostCSS——css必备
什么是postcss postcss 一种对css编译的工具,类似babel对js的处理,常见的功能如: 1 . 使用下一代css语法 2 . 自动补全浏览器前缀 3 . 自动把px代为转换成rem(rem不熟悉的, 点这 ) 4 . css 代

精选!CSS 动画之工具、框架和教程
CSS 动画之工具、框架和教程 在这篇文章中,我们将不讨论 使用 CSS 动画的好处,也不会谈论JS 动画是否比 CSS 动画更快,而是与你分享一些 CSS 工具,框架和教程。它们将有助于缓解你

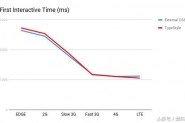
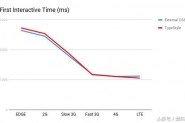
JS类型检查中的CSS
在这篇文章中,我们仔细研究了前端开发中的一项前沿技术:在JavaScript文件中使用CSS。 JS中的CSS是一种相对较新的技术,它允许开发人员直接在JavaScript代码中编写CSS代码,而不是使用