
用CSS遮罩实现过渡效果的示例代码
本文主要介绍了用CSS遮罩实现过渡效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

css多种方式实现等高布局的示例代码
本文讲的等高布局是在不手动设置元素高度的情况下,使用纯css实现各个元素高度都相当的效果,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

详解CSS动画属性关键帧keyframes全解析
本文主要介绍了详解CSS动画属性关键帧keyframes全解析的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css模块化方案
本文主要介绍了css模块化方案,css的模块化方案可能和js的一样多,下面简单介绍几种主要的模块方案,非常具有实用价值,需要的朋友可以参考下
详解八种方法实现CSS页面底部固定
本文主要介绍了详解八种方法实现CSS页面底部固定的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

用css完成根据子元素不同书写样式的方法
本文主要介绍了用css完成根据子元素不同书写样式的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS3改变浏览器滚动条样式
浏览器滚动条太宽,太丑,影响日常开发怎么办,本文介绍了如何使用CSS3改变浏览器滚动条样式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

浅谈CSS3 动画卡顿解决方案
今天主要介绍一下CSS3 动画卡顿解决方案,原因就是主线程和合成线程的调度不合理。本文详解的介绍了解决方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

css 单选按钮图标替换的方法
本文主要介绍了css 单选按钮图标替换的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

纯CSS3实现漂亮的input输入框动画样式库(Text input love)
本文分享一个用纯 CSS3 实现的,漂亮的 input 输入框动画样式库-Text input love。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

深入理解 line-height 和 vertical-align
本文主要介绍了深入理解 line-height 和 vertical-align的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

CSS3动画之DIY Loading动画
本文主要介绍了CSS3动画之DIY Loading动画的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

浅谈CSS 高度塌陷问题
本文主要介绍了浅谈CSS 高度塌陷问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

10分钟入门CSS3 Animation
本篇介绍的animation属性和传统的动画制作一样,能控制帧的每一步,制作出更强大的动画效果。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

盘点CSS Selectors Level4中新增的选择器
CSS 选择器在实践中是非常常用的,无论是在写样式上或是在 JS 中选择 DOM 元素都需要用到。在 CSS Selectors Level 4 中,工作组继续为选择器标准添加了更丰富的选择器。需要的朋友们下面随着小编来一起学习学习吧

CSS实现镂空效果的示例代码
本文主要介绍了CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

10分钟理解CSS3 Grid布局
Grid做前端的同学应该都很熟悉了,本文主要介绍了10分钟理解CSS3 Grid布局,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

10分钟理解CSS3 FlexBox弹性布局
本文主要介绍了10分钟理解CSS3 FlexBox弹性布局的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

css实现文字居中两边横线效果的示例代码
本文主要介绍了css实现文字居中两边横线效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

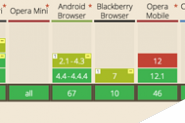
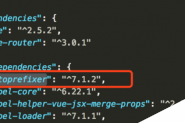
详解如何在css3打包后自动追加前缀插件:autoprefixer
本文主要介绍了详解如何在css3打包后自动追加前缀插件:autoprefixer的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

详解CSS中position属性介绍(新增sticky)
本文主要介绍了详解CSS中position属性介绍(新增sticky) 的相关资料,position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这里sticky是CSS3新发布的一个属性,感兴趣的小伙伴们可以参考一下
详解css BEM书写规范
BEM的意思就是块(block)、元素(element)、修饰符(modifier),是由Yandex团队提出的一种前端命名方法论。本文主要介绍了详解css BEM书写规范,非常具有实用价值,需要的朋友可以参考下

css如何绘制特殊图形的方法示例
本文主要介绍了css如何绘制特殊图形的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

CSS 同级元素浮动分析小结
本文主要介绍了CSS 同级元素浮动分析小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

详解CSS中左上朝向三角形(Top-Left Triangle)的几种制作方式
本文主要介绍了详解CSS中左上朝向三角形(Top-Left Triangle)的几种制作方式,主要介绍了三种方式,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

css3实现信纸/同学录效果的示例代码
本文主要介绍了css3实现信纸/同学录效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

利用CSS绘制任意角度的扇形示例代码
本文主要给大家介绍了关于如何利用CSS绘制任意角度的扇形的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

使用css实现圆形波浪效果图
本文主要介绍了使用css实现圆形波浪效果图 ,需要的朋友可以参考下

纯css实现元素下出现横线动画(background-image)
本文主要介绍了纯css实现元素下出现横线动画(background-image)的相关资料,需要的朋友可以参考下

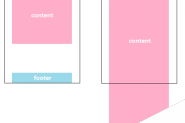
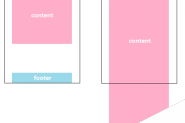
CSS Sticky Footer实现代码
本文主要介绍了CSS Sticky Footer实现代码,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧