用CSS画一个带阴影的三角形的示例代码
本文主要介绍了用CSS画一个带阴影的三角形的示例代码的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

使用CSS的border属性绘制各种几何形状的方法
本文主要介绍了使用CSS的border属性绘制各种几何形状的方法的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

css实现图片自适应容器的示例代码
本文主要介绍了css实现图片自适应容器的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
详解CSS外边距折叠引发的问题
本文主要介绍了详解CSS外边距折叠引发的问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

关于CSS引入方式的详细见解小结
本文主要介绍了关于CSS引入方式的详细见解小结的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

用纯CSS实现镂空效果的示例代码
本文主要介绍了用纯CSS实现镂空效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css 11种方法实现一个tips带有描边的小箭头
本文主要介绍了css 11种方法实现一个tips带有描边的小箭头,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
如何只在IE上加载CSS样式表
IE一直是特殊的一个浏览器,我们可以使用一些方法来指定样式表只在IE浏览器下被加载。小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

CSS3径向渐变radial-gradient实现波浪边框和内倒角的方法
本文主要介绍了CSS3径向渐变radial-gradient实现波浪边框和内倒角的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

浅谈CSS中盒模型的理解
本文主要介绍了浅谈CSS中盒模型的理解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
使用智能 CSS 基于用户滚动位置应用样式
本文主要介绍了使用智能 CSS 基于用户滚动位置应用样式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
通过CSS变量修改样式的方法示例
本文主要介绍了通过CSS变量修改样式的方法示例的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

如何使用css绘制钻石的方法
本文主要介绍了如何使用css绘制钻石的方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

css的content属性的具体使用
本文主要介绍了css的content属性的具体使用,用于呈现伪元素的内容。平时content属性值我们用的最多的就是给个纯字符,其实它还有很多值可供选择。感兴趣的可以了解一下

css加载会造成阻塞吗
可能大家都知道,js执行会阻塞DOM树的解析和渲染,那么css加载会阻塞DOM树的解析和渲染吗?下面就跟随小编一起来了解一下

flex布局实现左侧文字溢出省略右侧文字自适应
本文主要介绍了flex布局实现左侧文字溢出省略右侧文字自适应的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

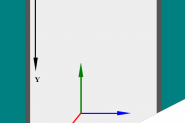
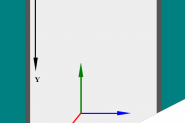
CSS3之2D与3D变换的实现方法
css3实现了对元素执行2D平面变换,以及视觉上的3D空间变换,2D变换平时可能用的较多,3D效果也能锦上添花,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css中间自适应布局的5种解法详解
本文主要介绍了css中间自适应布局的5种解法详解的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS3移动端vw+rem不依赖JS实现响应式布局的方法
本文主要介绍了CSS3移动端vw+rem不依赖JS实现响应式布局的方法的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css隐藏移动端滚动条并且ios上平滑滚动的方法
本文主要介绍了css隐藏移动端滚动条并且ios上平滑滚动的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css多种方式实现等宽布局的示例代码
本文讲的等宽布局是在不手动设置元素宽度的情况下,使用纯css实现各个元素宽度都相当的效果。具有一定的参考价值,感兴趣的小伙伴们可以参考一下

纯CSS实现表单验证的示例代码
本文主要介绍了纯CSS实现表单验证的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
详解利用clear清除浮动的一些问题解决
本文主要介绍了详解利用clear清除浮动的一些问题解决的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧

用CSS3和table标签实现一个圆形轨迹的动画的示例代码
本文主要介绍了用CSS3和table标签实现一个圆形轨迹的动画的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧

简单几步用纯CSS3实现3D翻转效果
本文主要介绍了简单几步用纯CSS3实现3D翻转效果的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css3实现3D文本悬停改变效果的示例代码
本文主要介绍了css3实现3D文本悬停改变效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
聊一聊CSS中的长度单位的使用
CSS中有很多属性可以接受长度值,比如: width, height, margin, padding, border-width, font-size, text-shadow。因为使用场景多,因此CSS也提供了许多长度单位,本文就聊一聊CSS中的长度单位的使用,感兴趣的可以了解下

css3实现元素环绕中心点布局的方法示例
本文主要介绍了css3实现元素环绕中心点布局的方法示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
你真的需要了解一下CSS变量 var()的用法
当Web项目变得越来越大时,他的CSS会变得像天文数字那么大而且还变得混乱。为了帮助我们解决这个问题,新的CSS变量很快就会出现在主流浏览器中,本文主要介绍了你真的需要了解一下CSS变量 var()的用法,感兴趣的小伙伴们可以参考一下

详解css透明度之rgba和opacity的区别及兼容
对于设置透明度,我们有两个可以选的css3属性:rgba 和 opacity。本文主要介绍了详解css透明度之rgba和opacity的区别及兼容,感兴趣的可以一起跟随小编来了解一下