Css列表样式
列表: list-style-image : none | url ( url ) 项目符号以图片的形式存在 list-style-position : outside | inside 图片图标 实在 li 的内部 或 外部 list-style-type : 指定项目符号的类型 list-style : list-style-im
Css尺寸和内外补丁属性
尺寸: 页面元素的宽度高度 Width: px 宽度 Height: px 高度 注意:可以设置页面上所有元素的宽度和高度 外补丁: 子元素 和 父元素 之间的距离, 以及两个子元素之间 ***** margin-top:10px;
Css背景属性
Background-color: 颜色值 background-image:url(../imgs/1.jpg); 背景图,从 css 文件出发 去查找的 ***** 注意:如果背景图 宽 高 》 元素的宽高 背景或从左上角开始截取一块 如果背景图的宽 高 《 元
Css字体属性和文本属性
字体属性:主要是针对文字的 大小 风格 颜色 Color: 设定文字的颜色的 Font-family: 书法体 字体文件: c:/windows/fonts Fong-size: 像素数字 在一般网页中,正常的文字, 12px 标题 24 40px 字体大
Css介绍以及css调用方式
什么是 css 层叠样式表:为网页标签添加属性的(表现),修饰 渲染 控制显示方式。 Css 出现解决了 结构和表现排版混乱,把结构和表现分离了,减小单页面代码量,便于统一管理和维
Css选择器以及css边框样式
什么是选择器: 页面元素很多,选定其中的元素,添加样式,找到元素的办法,选择器。 选择器 { 样式内容 } 全局(通配)选择器:所有元素 的选择 元素集合 * { 样式内容 } 包括

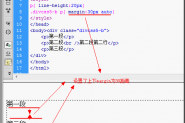
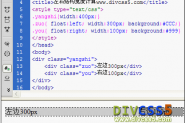
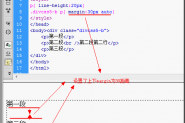
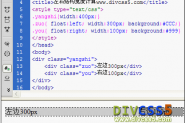
margin 0 auto什么作用与语法重点介绍教程
margin:0 auto什么作用与语法重点介绍教程,margin设置对象与对象(DIV等标签)之间间距的样式。margin;0 auto布局居中必不可少需要设置样式。

DIV代码大全 DIV代码使用说明
DIV代码大全之DIV使用说明,div可怎么写怎么使用篇。

div覆盖div DIV相互重叠如何解决
div覆盖div,出现div与div盒子之间产生重叠覆盖现象,而内容没有出现覆盖重叠现象原因与解决方法。DIVCSS5通过CSS图文案例介绍产生原因与解决方法。

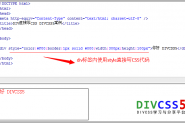
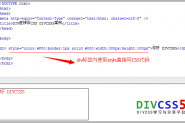
CSS编码转换 CSS编码设置篇utf-8与gb2312互转换
CSS编码转换 CSS文件编码设置篇,CSS文件utf-8与gb2312互转换方法篇,通过图文教程教会大家使用软件实现CSS文件文档编码转换转化。
怎么确定要对DIV设置什么CSS属性样式?
怎么确定要对DIV设置什么CSS属性样式?如何知道对div设置哪些CSS样式呢?
为什么要设置这些CSS样式属性?
为什么要设置这些CSS样式属性?CSS样式可以帮助我们做些什么,实现什么布局?

div id与div class什么意思用法讲解
div id与div class什么意思用法讲解,div id与div class什么意思?div id和div class用法有什么讲究呢?

DIV CSS margin-right认识与用法
DIV CSS margin-right设置对象盒子右边外边距(间距)

div浮动层与div层有何不同css中有什么关系
div浮动层与div层有何不同css中有什么关系div层一般包括div浮动层,div浮动层说明div被加入css浮动样式所以被称为div浮动层,而没有加入float浮动样式不具有浮动效果,所以如果没有被加浮

div css p段落行高行距怎么设置篇
如何使用div+css样式设置p段落之间的上下间距,需要设置哪些样式来控制 之间行距距离呢?css行高怎么写等问题,让大家彻底掌握div css p行距行高样式。

div css文字字体行高行距 深入理解css行间距设置
div css文字字体行高行距 DIVCSS5带您深入理解css行间距设置,字体行距如何最简单地设置字体行高行距。设置行高上下行距代码示例。

div靠下 小div盒子靠下居于大div盒子底边与底边对齐
无论大div盒子高度多高,小div盒子都居于大div盒子下面与大div底边对齐紧靠紧贴。一般这种不确定的布局要求,通常我们会使用css绝对定位布局来实现。这里DIVCSS5通过实例方法介绍如何
css设计基本属性
1. 背景属性: (background) 图片 {background-image: url();} 色彩 {background-color: #FFFFFF;} 重复 {background-repeat: no-repeat;} 滚动 {background-attachment: fixed;}( 固定 ) scroll;( 滚动 ) 位置 {background-position: lef

Css实例制作“荷花盛开”代码演示
步骤如下: 1. 构建 HTML 框架,主要是一个大盒子 box ,里面包裹着小盒子,也就是要盛开的莲花花瓣。 div id=box div class=box01/div div class=box02/div div class=box03/div div class=box04/div div class=box
使用css制作自适应布局的几个常见注意事项
制作自适应布局最常使用的解决方法就是在页面初始化时,利用 js 去获取宽高再计算。或者就是 box-sizing 。但接触 clac() 以后发现,实现自适应原来可以如此简单。接下来讲解一下 ca

CSS应用拓展,绘制时钟
在 CSS3 中引入了全新的动画语法,它能够帮助你在设计中实现许多有趣的事情。通常构建炫酷的动画是非常复杂和费时的,而使用动画库和生成器则可以帮助你完美处理这一切。 在这篇
精编DIV CSS教程技巧
第一步骤:分析网页美工图 第二步骤:建立项目文件夹(包括用于放图片、 CSS 文件、 JS 文件等文件夹) 为了节约时间推荐使用 thinkcss 初始化模板,直接解压即可使用。 第三步骤:
使用CSS实行居中的巧妙方法
CSS 居中在设计中经常使用,我们在使用 css 来布局时经常需要进行居中,有时一个属性就能搞定,有时则需要一定的技巧才能兼容到所有浏览器,利用 css 来实现对象的垂直居中有许多

CSS代码精讲
注意:为叙述简洁,自定义属性的兼容方案将不再在下文中赘述,但在实际项目中大家别忘了加上,像下面这样: DRY 原则 坚守 DRY 原则,你不仅能够逃脱不断重复写值的噩梦,当调整

使用CSS实现几何图形切角
实现一个角被切掉的效果,可以使用渐变,渐变接受一个角度作为方向,并且允许文字溢出并超出切角区域(因为它只是背景图案),具体实现如下: div { background: #58a; background: linea
CSS语言绘制几何平行四边形
div class=parallelogram click /div .parallelogram { text-align: center; position: relative; } .parallelogram::before { transform: skew(-45deg); position: absolute; left: 0; right: 0; top: 0; bottom: 0; z-index: -1; content: ' '; background:
解析CSS与HTML的区别以及CSS的简单介绍
如果一个网页只是使用 HTML 代码进行编写。在默认情况下是没有任何样式可言的,就像我们盖好一幢楼,但是还没有装修那样,而 HTML 就相当于我们刚盖好楼的主体,而咱们开始学习的

web前端开发企业级CSS常用命名
企业开发 css 命名规范: 常用命名 标题 : title 摘要 : summary 箭头: arrow 商标: label 网站标志: logo 转角 / 圆角: corner 横幅广告: banner 子菜单: subMenu 搜索: search 搜索框: searchBox
CSS实现三角形制作方法
相信大家在浏览网站的时候,经常看到各种下拉菜单,上面会有一个小小的三角形,实现这种三角形一般会想到是用图片或者 iconfont 实现,然而其实这种三角形除了用图片和 iconfont ,