div上边加边框
div上边加边框 1、应用单词与值 border-top:1pxsolid#F00 2、完整实例代码 !DOCTYPEhtml html head metacharset=utf-8/ titlewww.CSS5.com.cn/title style .a-top{border-top:1pxsolid#F00} /style /head body divclass=a-top只配置div上

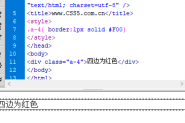
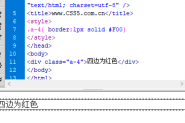
div加四边加边框
div加四边加边框 1、用到css单词与值 border:1pxsolid#F00 配置对象边框为赤色边框 2、div完整小实例 实例代码: !DOCTYPEhtml html head metacharset=utf-8/ titlewww.CSS5.com.cn/title style .a-4{border:1pxsolid#F00
dedecms要修改分页底层模板
分页格式标题处置惩罚: [必改两个文件include/arc.archives.class.php 和include/arc.listview.class.php ] include/arc.sglistview.class.php 操作查找概略找到对应文件。 这几个PHP文件代码,便可修正对应分页
在列表与内容页中获取顶级栏目ID
某个栏目标要做banner或别的的,只成份材上加之一个数字就纯粹是用到它了。 掀开 /include/taglib/type.lib.php ,找到 $row=$dsql-GetOne(Selectid,typename,typedir,isdefault,ispart,defaultname,namerule2,moresite
DEDECMS调用内容列表
在栏目、文章页、首页挪用文章或图片列表排版时,假设对应文章不有缩略图就不浮现也不占用图片职位代码。 [field:array runphp=yes]@me = (strpos(@me[litpic],defaultpic) ? : a href={@me[arcurl]}img sr
DEDECMS调用指定栏目的栏目内容方法
调用指定栏目内容dede_arctype 的dede_为表前缀 DEDE代码: {dede:sql sql=Select content from dede_arctype where id=12}[field:content /]{/dede:sql}

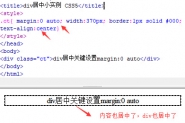
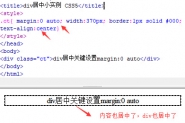
同时div设置背景颜色 高度 宽度
class id 直接style属性对div设置三者。 代码: !DOCTYPE htmlhtmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /titlediv设后台色 宽度 高度 三种方式实例 CSS5/titlestyle.abc{ width:200px; height:100

div内内容文本水平居中
有的涉猎器默许div模式是居中的,有的是靠左的,对div设置内容居中是有重要的。 div形式程度居中代码: text-align:center 残缺的DIV水准居中和div内容程度居中示例代码: !DOCTYPE htmlhtmlh
h1、h2、h3标签对SEO的好处
在产网页的时候我们要风俗用一些标签,尽管运用这些标签咱们还需要对他的CSS花色进行设置装备摆设,然而为了站点的SEO方面我们只管即便顺应。 h1标签存在标题意思,一个网页独一
css控制设置图片不超过网页宽度
让大图片不超越网页宽度,让图片不撑破经由过程CSS格式设置的DIV宽度! 然后,咱们来简介下网站在开发DIV+CSS的时候会遇到一个标题问题,在公布一个大图片的时候由于图片过宽会撑

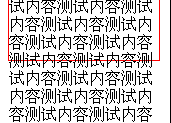
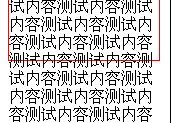
CSS隐藏超过固定宽度和高度的文字
在产DIV+CSS页面时辰我们经常会碰着文字横跨固定的高度也叫内容溢出,比及咱们做残破个页面时候内容增进上了后,发明有些地方翰墨超过了边框内容溢出,甚至翰墨跑出CSS设置装备摆
为什么要初始化CSS呢,有什么作用
每次产网页时分咱们都理当对此网页的CSS或Html中标签发展重要的初始化。 为什么要初始化CSS呢,有甚么劝化? 每次新开荒站点或新网页时分咱们通过初始化CSS款式的属性,为我们将用
CSS隐藏div盒子及html内容方法
DIVCSS5总结几点关于对HTML内容隐藏方法,通过CSS样式隐藏HTML内容或html标签,同时不影响被隐藏的内容功能。
CSS命名规范与团队合作
CSS命名规范与团队开发合作

div css隐藏内容样式方法
div css隐藏内容样式,css隐藏、div css隐藏的方法总结介绍。
网页中使用h1、h2、h3标签的好处
网页中使用h1、h2、h3标签的好处,通过css样式控制

使用css让大图片不超过网页宽度
使用css让大图片不超过网页宽度,让图片不撑破CSS设置的div宽度。

让文字不超过固定宽度和高度
让文字不超过固定宽度和高度的解决方法及案例。
制作网页前初始化CSS必要性
制作DIV+CSS之制作网页前初始化CSS必要性,CSS的初始化。
浅谈DIV+CSS设计开发的Xhtml网页对SEO优化的影响
本页讲解DIV+CSS页面对SEO搜索引擎优化影响介绍解释。div+css实现了样式和布局完全分离,前台垃圾代码大量减少,内容更加突出,让蜘蛛在你的网站上快速爬行,短时间内爬完你的网站。
DIV+CSS与TABLE的网页优势何在?
DIV+CSS与TABLE的网页优势何在?DIV+CSS的特点: 1、符合W3C标准。微软等公司均为W3C支持者。
DIV+CSS规范命名大全集合
DIV+CSS规范命名集合,常见的css命名方式也可作为规范的css命名。以及推荐怎么用这些命名,什么时候用id什么时候用class的命名技巧大全集合。

html5+CSS3旋转图片-html图片旋转
实现HTML图片旋转,HTML5+CSS3+JS实现旋转图片效果,图片任意角度旋转只支持IE9及以上浏览器,支持谷歌、火狐、safari浏览器。只要支持HTML5的浏览器就能支持本html旋转图片效果。

div css鼠标悬停锚文本超链接文字背景颜色或图片变化
div css鼠标悬停锚文本超链接文字背景颜色或图片变化css 鼠标悬停超链接文字上时背景改变,鼠标经过文字链接时(悬停),文字的背景图片发生改变(出现背景图片或背景颜色)。鼠标

解决子级用css float浮动 而父级div没高度不能自适应高度
解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法。父级DIV不能自适应高度-不能随对象撑开,通过图文+代码案例演示解决父div不自适应高度不能被

DIV CSS下划线颜色-CSS文字颜色不变下划线变颜色的实现
DIV CSS下划线颜色-CSS文字颜色不变下划线变颜色的实现篇,字体下划线颜色与文字颜色不同,可改变文字下划线颜色而不改变文字本身颜色样式如何使用CSS实现?

DIV不换行与DIV换行 DIV默认自动换行
DIV默认自动换行如何实现DIV不换行与换行灵活应用与解决。DIV盒子没有赋予CSS样式时,默认DIV盒子是独占一行(宽度为100%)。

CSS设置字体 DIV内文字字体样式设置
CSS设置字体 DIV内文字字体样式如何设置CSS设置字体 DIV内文字字体样式如何设置,怎么设置对象内文字字体样式,比如黑体、宋体、微软雅黑、英文字体等字体如何设置?

CSS网页布局避免滥用或全用DIV标签元素
DIV CSS网页布局避免滥用或全用DIV标签元素,避免过多使用或单一使用div标签进行网页布局,为大家介绍多标签使用思想与图例说明适当使用其它标签网页。

html title换行方法 如a链接标签内title属性鼠标悬停提示内容换行
html title换行方法 如a链接标签内title属性鼠标悬停提示内容换行html的title属性默认是显示一行的.如何换行呢? 这里DIVCSS5总结介绍两种换行方法为大家分享使用。