不能以数字开头命名CSS伪类名
不能以数字开头命名CSS伪类名

DIV+CSS网页浏览器不显示内容但源代码完整
DIV+CSS网页浏览器不显示内容但源代码完整

CSS div内放长英文字母或长数字自动换行 CSS一行排不下自动打断换行
CSS实现div放英文字母或数字自动换行 CSS一行排不下自动打断换行,在div css布局中,遇到连续英文字母或连续数字在div、p、h2、h1等盒子里排成一排显示不会自动随盒子宽度限制而自动换

CSS实现如何让div宽度从零开始自适应
CSS实现如何让div宽度从零开始自适应,在css布局时,在不对div设置任何样式时,div独占一行默认CSS样式为100%宽度(随浏览器宽度改变而改变-宽度全屏)。如何实现DIV宽度自适应但宽度从

margin 0 auto DIV在IE中无法居中解决
margin 0 auto DIV在IE中无法居中解决让最外层DIV在IE浏览器中水平居中,除了对其设置margin:0 auto外,一般还要对body设置样式,但一般高版本IE浏览器无须设置此CSS样式也能使DIV居中,低版本

css布局居中和CSS内容居中区别和对应DIV CSS代码
css布局居中和CSS内容居中区别和对应DIV CSS代码教程与图文代码案例篇,让大家认识内容居中与布局居中本质区别与用法,从基础语法到用法实例介绍。

CSS设置html网页背景图片 CSS设置网页背景颜色
div CSS设置html网页背景图片 CSS设置网页背景颜色,各种情况网页背景,整个网页背景设置教程篇。本篇DIVCSS5以布局思想介绍使用CSS设置实现网页背景技巧为主,希望对DIV CSS爱好者有帮助

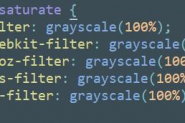
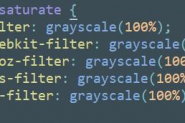
CSS鼠标悬停图片上图片变灰 变色 半透明
DIV CSS鼠标移动悬停在图片上图片变色或半透明变化效果实现,CSS鼠标悬停图片上图片变灰、图片变色、图片半透明。网页中的图片当鼠标移动到图片上时(鼠标悬停在图片上)图片变灰

为什么要使用ul li布局网站导航条 CSS+SEO优化篇
为什么要使用ul li布局网站导航条?使用ul li布局网站网页导航必要性。对于SEO优化来说显得非常重要。适当使用ul li布局有利于seo搜索引擎优化,从而div css布局兼顾seo布局。

不使用hover外部CSS样式实现hover鼠标悬停改变样式
不能使用外部CSS样式实现hover鼠标悬停改变样式,在DIV+CSS网页布局中,有时我们不能直接使用外部CSS样式控制DIV样式,比如对a设置a:hover样式。

表格CSS样式设置 给table表格设置CSS样式表
表格table tr td CSS样式设置 给table表格设置CSS样式表。在一个网页中多处使用了表格table标签,这个时候给指定的表格对象设置样式依然可以通过CSS进行控制设置。

CSS控制DIV里图片的宽度固定 而高度自动缩放比例
在DIV CSS布局中DIV中图片宽度固定,高度自适应根据宽度等比例缩放自适应缩放比例。

CSS压缩与CSS代码压缩还原 CSS压缩工具使用 终极版
CSS压缩与CSS代码压缩还原方法,CSS压缩工具有哪些呢?使用什么工具对css代码进行压缩讲解篇。压缩后的CSS代码如何快速排版好以便于再编辑在修改。DIVCSS5通过图文教程让大家认识与学会
CSS判断不同分辨率显示不同宽度布局CSS3技术支持IE6到IE8
CSS判断不同分辨率浏览器(显示屏幕)显示不同宽度布局CSS3技术支持IE6到IE8。将用到css3 @media样式进行判断,但IE9以下版本不支持CSS3技术,这里DIVCSS5给大家介绍通过JS实现低版本的浏览

如何查看DIV被设置什么CSS样式
如何查看DIV被设置什么CSS样式呢?可以扩展到了解查看任何HTML标签被设置什么CSS样式。DIVCSS5教大家掌握如何使用谷歌浏览器查找网页中某局部DIV布局结构以及对应设置什么CSS样式。

css设置body背景图片随内容增加多少显示多少
css设置body背景图片随内容增加多少显示多少,body设置背景图片纵向平铺(从上到下平铺)超出html内容,网页无论内容是否占满一屏幕,对body设置背景图片都会从上到下铺(纵向)满整

div浮动居中 单div盒子和三列布局中间div盒子浮动居中方法
div浮动居中单div盒子和三列布局中间div盒子浮动居中方法,在CSS样式中float没有居中属性,如果左中右布局的三个盒子如何让中间div盒子居中呢?单独的div对象又如何实现布局居中呢?

div垂直居中 css div盒子上下垂直居中
div垂直居中 css div盒子上下垂直居中,让DIV盒子在任何浏览器中任何分辨率的显示屏浏览器中处于水平居中和上下垂直居中。

div对齐 CSS实现DIV居中对齐 div居右对齐 div居左对齐
DIVCSS5使用CSS浮动属性实现DIV各种对齐,比如DIV层左对齐,DIV居中对齐,DIV居右对齐等(DIV靠右 居中 靠左对齐介绍篇)div css教程介绍各种对齐方法与实例演示。

Chrome opacity非1时border-radius圆角边框剪裁问题
一、圆角边框显示不全问题出现条件 应该都知道, border-radius:50% 可以让元素正方形元素表现为正圆,深入理解其表现机制可参见我之前文章: CSS3 border-radius知多少? 。 如果元素设置

了解CSS :focus-within伪类选择器
一、了解CSS :focus-within伪类选择器 CSS :focus-within 伪类选择器和IE8就开始支持的 :focus 可以说是近亲,区别在于 :focus 表示当前元素处于focus状态时候干嘛干嘛,而 :focus-within 表示当前元素

CSS背景渐变图片transtion过渡效果技巧
一、background-image不支持CSS3 transition background-image 不支持CSS3 transition ,而CSS3 gradient渐变作为背景图片存在的时候,下面的CSS设置是不会有过渡效果的。 .gradient { background-image: linear-grad

巧用浏览器CSS属性值的不兼容向下兼容hack技巧
一、越来越忙,废话就不多说了 越来越忙,废话就不多说了,就少说一点,最近个把月收到了很多偏体验方向的简历,有2个点想槽一下: 关键要有亮点 很多人简历就是基本信息,然后

CSS的扩展选择器
1、关联选择器 divpaaaaaaa/p/div 设置div标签里面的p标签的样式,嵌套标签里面的样式 div p { background-color:red; } 2、组合选择器 div111/div p2222/p 把div和p标签设置成相同的样式 div,p { background-

CSS技巧:常用的几个CSS前端效果 更轻松的写页面
做页面需要一定的 CSS 基本功,虽然现在有很多成熟的框架如 bootstrap 等,我们轻松的就就可以做出一些页面效果。但是掌握每一个常见效果的写法还是很重要的,下面整理出一些常见的

编写更好的CSS的三个技巧
以下是我最近一直在考虑编写更好的CSS的一些快速提示。 1.减少深远的风格 请小心设计全局的原始HTML元素。小心使用级联。全局是强大的,需要在引入之前全面考虑。 例如,我变得有

15个css常用技巧
相信很多自学的小伙伴都想学习web前端,可以关注小编后私信【学习】可以免费领取学习地址/案例教程/2018最新的一套学习教程,让学习有方向。 1、三角形列表项目符号 ul { margin: 0.
常用的CSS小技巧
给大家推荐常用的CSS小技巧。 1.清除图片下方出现几像素的空白间隙 方法1: 代码如下: img{display:block;} 方法2: 代码如下: img{vertical-align:top;} 除了top值,还可以设置为text-top | middle | b

css使用技巧及经验总结
在写网页的时候,通常会用到css去给网页内容加上各种各样的样式,如果在用css时能注意以下几点,那么你的开发效率也会大大提升哦! 下面总结了七点一起来看看吧! CSS技巧 怎么让

总结一些你不知道的css技巧
禁用鼠标事件 使用负的 nth-child 选择项目 选择1到3显示 浏览器滚动条美化(仅支持webkit内核浏览器) currentColor当前颜色 使用属性选择器用于空链接 当a元素没有文本值,但 href 属性有