DIV半透明层 CSS来实现网页背景半透明
使用DIV+CSS实现DIV层半透明效果,可设置半透明度,通过CSS设置DIV半透明,兼容各大浏览器包括win IE,通过实例图例与在线演示希望大家能掌握并灵活运用半透明效果。
常用CSS HACK问题及解决代码
以下是常用CSS HACK问题及整治代码-DIV+CSS网支持 1、屏蔽IE阅读器(也便是IE下不浮现) *:lang(zh) select {font:12px !important;} /*FF的专门使用*/ select:empty {font:12px !important;} /*safari可见*/ 这里sel

safari的webkit核心浏览器css代码
css谷歌涉猎器cssChromecss safari涉猎器辨认CSS hack 咱们知道和会运用CSS IE 火狐阅读器之间的判别DIV+CSSHACK,这里为大家再引见下区分谷歌浏览器(Chrome)苹果涉猎器(safari)与IE之间的hack; 只有
DIV+CSS设置百分比宽度计算
偶尔候我们也重要应用百分比来总计宽度,通常情况也是总的百分比宽度,不能超越100% CSS宽度合计时刻把稳总结: 不管是摆布结构、多列的布局仍是径自一个DIV宽度的构造设置都需要

DIV CSS宽度计算之CSS网页布局错位
为何总计宽度 较量争论网页像素宽度是为了CSS网页机关规正和兼容。思空见贯的我们布局支配结构网页或应用padding、margin组织的时刻将合计整页宽度,如果不算计无论是宽渡过大过小

DIV CSS宽度计算之CSS网页布局错位
为何总计宽度 较量争论网页像素宽度是为了CSS网页机关规正和兼容。思空见贯的我们布局支配结构网页或应用padding、margin组织的时刻将合计整页宽度,如果不算计无论是宽渡过大过小
手写CSS代码注意什么
乱码VS编码 反面我们简介过导致网页乱码、CSS奏效等缘由一一小块是由于本人编写的时分没有寄望编码标题问题,不编码转化问题,时常因为自己写的时分应用一种编码,发明别人对照

if条件css兼容解决
针对差别的IE浏览器版本,应用if前提来设置装备摆设对应css款式,从而希图css hack !--[if IE] Only IE ![endif]-- 一切的IE可辨认 !--[if IE 5.0] Only IE 5.0 ![endif]-- 只需IE5.0兴许辨认 !--[if gt IE 5.0]

css布局超链接文本鼠标悬停
css构造鼠标悬停 未会晤 拜访后分别差距色调设置 前端css机关时有时思考提高用户体验,额外是文章标题列表机关,用户接见后超链接笔墨颜色和未会面过的超链接文字色彩差别,这样

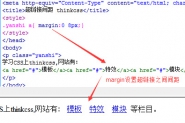
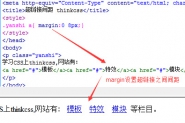
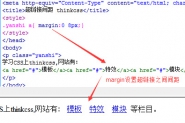
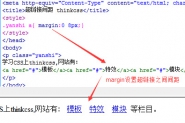
锚文本超链接a与a之间间距设置
div css布局才干之两邻超链接锚文本之间间距设置装备摆设简称css超链接间距 超链接间距-超链接距离距离 超链接间距主要对a设置间距实现,也即是a标签对象与a标签对象之间间距。只管

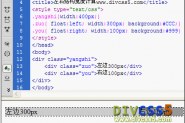
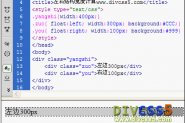
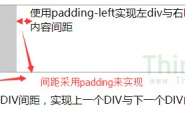
html中div间距CSS样式布局设置
html网页组织中DIV间距是遇到思空见贯构造排版,经过css花式完成差别场景的div之间间距布局,譬喻有div支配间距,凹凸结构div间距。布局间距也是门径多种,梗概使用margin外间距(外补

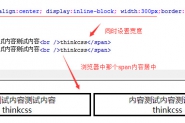
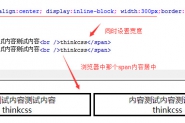
span内文字居中条件与实现CSS布局方法
span默许不像div是块元素,对span应用文字居中text-align:center技俩,文字模式是无法在span居中的。最直观对span配置宽度有用的。体会《span宽度设置》 以下经管方法,为了能瞥见居中成绩

css文字左右间距设置实例
css文字摆布间距设置装备摆设实例 英文、数字、中文汉字等文字左右间距设置均运用cssletter-spacing《css字间距》完成。 1、间距实例形貌 设置装备摆设letter-spacing差异的值,看看间距是

去除ul li默认css样式
去除ul li默认css款式,差距涉猎器对ul li默许格式有些差距,但若不需要粗略组织排版,那末这个自带无序列表组织也是梗概直接不铲除花式使用的。 然而,一般是了结构正确美妙,会

html段落内文字设置字间距间隔
只对段落p内文字设置字间距,段落p是html段落标签,以p最早,以/p竣事,通常文章分段应用p标签,而无意偶尔小部门构造也可使用p来机关。经由过程css配置其款式实现排版目的。 这里

html段落内文字设置字间距间隔
只对段落p内文字设置字间距,段落p是html段落标签,以p最早,以/p竣事,通常文章分段应用p标签,而无意偶尔小部门构造也可使用p来机关。经由过程css配置其款式实现排版目的。 这里

html段落内文字设置字间距间隔
只对段落p内文字设置字间距,段落p是html段落标签,以p最早,以/p竣事,通常文章分段应用p标签,而无意偶尔小部门构造也可使用p来机关。经由过程css配置其款式实现排版目的。 这里

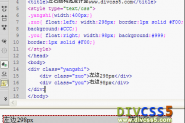
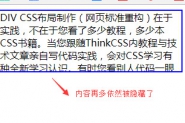
超出div隐藏 用css样式解决
超出div的内卵翼藏赶过div的图片潜藏超出跨越div的对象盒子潜藏,这几个高出div的必要css窜伏意图方式很容易只需要配置一个css格局即可办理。 CSS治理花色:overflow:hidden overflow:hidden 遵

超链接字体鼠标悬停颜色改变
css设置超链接鼠标悬停字体上时字体变色彩,css配置鼠标悬停变色机关。 鼠标悬停字体上笔墨变色,一般针对超链接锚文本字体色调旋转,使用了伪类:hover。扩张涉猎明白《超链接a标

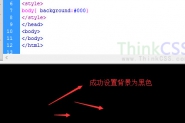
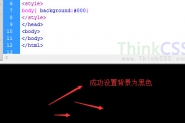
网页背景设置为纯黑色css样式
css靠山色调属性技俩单词:background-color代码简写background 设置网页后台色彩bac千克round-color可以直接运用bac公斤round糜费代码。 纯黑色的色调代码:#000000或缩写#000 终极配景颜色为彩色
CSS RESET —— 浏览器样式重置
CSSReset 1.CSSReset为什么存在? 只要您的客户存在使用不同浏览器(ie,firefox,chrome等)的可能,那你就不得不从完美的理想状态回到现实,因为不同核心的浏览器对CSS的解析效果呈现各异,

CSS三种样式
CSS样式分为:内联式css样式、嵌入式css样式、外部式css样式 内联式css样式 内联式css样式表就是把css代码直接写在现有的HTML标签中: pstyle=color:#000099这是一个段落标记/p 1 采用style属性。

css全局公共样式
global.css公共样式 global.css公共样式 通常会放初始化CSS代码如下: global.css公共样式 CSS文件命名为global.css,一般此CSS文件是用于装全站主要框架CSS样式代码和初始化的CSS样式。 global翻译
CSS:链接外部css样式时候link标签使用方法
1、link实例 head linkrel=stylesheettype=text/csshref=mystyle.css /head 1 2 3 链接外部css样式时候link标签的内容结构解释css引用 href值为外部资源地址,这里是css的地址 rel定义当前文档与被链接文档之

CSS 相对|绝对(relative/absolute)定位系列(一)
1.绝对定位和浮动元素是近亲:都具备包裹性和破坏性 包裹性:包裹性换种说法就是让元素inline-block化,例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,则100%默认宽
css行高line-height的一些深入理解及应用
1.一些字面意思 行高是指两行文字间基线之间的距离。基线是在英文字母中用到的一个概念,我们刚学英语的时使用的那个英语本子每行有四条线,其中底部第二条线就是基线,是a,c
css学习心得
今天学习了css样式的一些知识,同时也学习了ccs的表格应用,比如三种形式的定位: 1.相对定位:设置好位置之后,无论页面何如滚动,其位置保持不变设置好位置之后,无论页面何如
一个简单css例子
!DOCTYPEhtml htmllang=en head metacharset=UTF-8 titlecss讲解/title linkrel=stylesheethref=style.css style /*body{ color:#000; background:#fff; margin:0; padding:0; font-family:Georgia,Palatino,serif; }*/ div{ width:200px; height:200px; ba

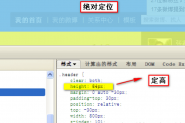
纯CSS实现侧边栏/分栏高度自动相等
一、为何要分栏高度一致? 分栏高度一致的目的是更加美观。举两个例子吧 2.1对于分栏布局,我们或许会用边框(border)进行分隔,就如鄙人博客的分栏 此时最担心的问题就是高度不一

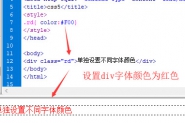
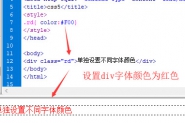
div设置字体颜色
对div设置字体颜色,在网页启迪最最早时辰就初始化div等标签的字体色调。对网页中一致初始化文字色采时候,再对其配置需要字体色采就可。 .rd{ color:#F00}div class=rd独自设置装备摆设