IE6、IE7、IE8、Firefox兼容性CSS HACK代码+示例
DIVCSS5为大家整理IE6、IE7、IE8、Firefox兼容性CSS HACK问题希望对您有帮助、一目了然CSS HACK。

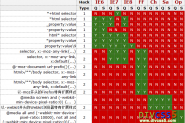
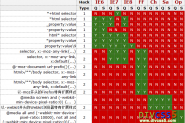
Windows系统下各浏览器常用CSS hack汇总表图
DIV+CSS教程网为大家整理Windows系统下各浏览器常用CSS HACK汇总表图包括IE6\IE7\IE8\FF\Safari\Chrome\Opera等浏览器兼容CSS HACK原理一览表图
CSS Hack汇总快查(CSS兼容代码演示)
DIVCSS5为大家整理CSS Hack汇总快查,CSS代码演示一目了然HACK解决代码。

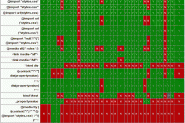
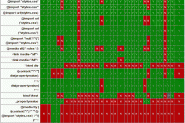
CSS hack各浏览器各系统平台兼容一览表图
DIVCSS5为大家整理DIV CSS Hack在各大浏览器和各大系统平台兼容一览表图。

解决PNG图片在IE6中背景不透明方法_解决IE6中PNG背
DIVCSS5介绍一种解决PNG图片在IE6中背景不透明的方法,CSS解决PNG图片或PNG图片作为背景图片背景不透明方法。

CSS 针对谷歌浏览器(Chrome) safari的webkit核心浏览器
区别谷歌浏览器css Chrome hack,CSS 针对谷歌浏览器(Chrome) safari的CSS hack webkit核心兼容,只有webkit核心的谷歌浏览器(Chrome )、safari浏览器识别的CSS hack

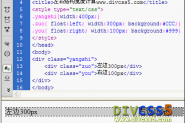
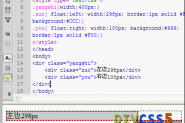
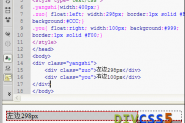
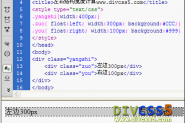
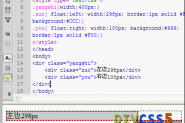
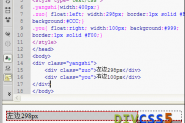
CSS网页错位之DIV CSS宽度计算
DIVCSS5这里为大家讲讲DIV CSS宽度计算之CSS网页错位。
CSS失效网页乱码原因兼容问题-手写CSS代码注意什
手写CSS代码注意什么?我们在写html代码和css代码应该注意些什么解决介绍CSS失效网页乱码原因,这节我们讲解大小写与编码问题从而诊断你的DIV+CSS是否兼容是否注意这些细节。

IE的if条件css hack
css hack,IE的if条件css hack
区别IE8浏览器的CSS hack
区别IE8浏览器的CSS hack,ie8 CSS hack.
CSS hack之区别不同浏览器的写法
CSS hack之区别不同浏览器的写法介绍及案例实例。

CSS给a标签设置高度技巧方法
用css给a标签设置装备摆设高度失效,若何意图?若何运用css希图a标签高度失效问题,有哪些伎俩法子? 信赖各人也曾试过了直接对a设置装备摆设css高度属性是有效的,这个是由于a本
移动开发的HTML5页面点击按钮显示闪烁或黑色背景解决方案
H5页面在IOS端测试的时候发现,点击按钮会闪动,出现一个黑色的背景一闪而过,影响用户体验。最后通过度娘,找到解决方法: 就是给点击的元素添加一个CSS属性或者全局添加一个
移动端基础事件总结与应用
1.触摸事件touch touchstart 手指放在屏幕上触发 touchmove 手指在屏幕上移动,连续触发 touchend 手指离开屏幕触发 touchcancel 当系统停止跟踪时触发,该事件暂时用不到 注意: 1.移动端只能事
JS实现仿百度文库评分功能
具体代码如下所示: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtdhtml xmlns=http://www.w3.org/1999/xhtmlheadmeta http-equiv=Content-Type content=text/html; charse

兼容,通用hack方法/CSS兼容方案/js兼容方案
一些通用的hack方法 这边主要简单的讲述一些浏览器的hack方法,至于具体的兼容问题,后面再一一讲解。 CSS hack和filter原理 利用浏览器自身的bug来实现特定浏览器的样式 利用浏览器对
IE各版本CSS Hack(兼容性处理)语法速查表
为了兼容IE各个版本,需要在CSS中添加额外的代码,比如以前常用的_width。之所以工作,是因为浏览器会忽略不能解析的样式规则,因此举个例子来说,把_width写在width下面,对于非IE浏
移动端点击态处理的三种实现方式
前言 在开发移动端页面的时候,为了提高用户体验,通常会给被触控的元素加上一个效果来对用户的操作进行反馈。这种反馈主要有三种实现方式,有需要的朋友们下面来一起看看吧。
Vue数据驱动模拟实现
一、前言 在 模拟Vue之数据驱动3 中,我们实现了为每个对象扩展一个$set方法,用于新增属性使用,这样就可以监听新增的属性了。 当然,数组也是对象,也可以通过$set方法实现新增属
原生js实现倒计时功能
!DOCTYPE htmlhtml lang=enhead meta charset=UTF-8 title倒计时-多种格式调用-原生js封装/title link rel=shortcut icon href=../public/image/favicon.ico type=images/x-icon/ link rel=icon href=../public/image/favicon.png type=images/p
jQuery Validate 数组 全部验证问题
jquery validate撇开效率不说,功能上比较全,扩展比较简单,比较好用。但是也不能涵盖所有。下面举例说明 html中有多个name[],每个参数都要进行验证是否为空,这个时候直接用require
Node.js制作简单聊天室
看了TCP的有关知识,写了个基于NET的聊天室。 var net = require('net');var count = 0, users = {};var server = net.createServer(function (conn) { console.log('连接到'); conn.write( /r/n welcome to node-chat! + /r/n + count
React创建组件的三种方式及其区别
React推出后,出于不同的原因先后出现三种定义react组件的方式,殊途同归;具体的三种方式: 函数式定义的无状态组件 es5原生方式React.createClass定义的组件 es6形式的extends React.Compone
微信小程序Server端环境配置详解
微信小程序Server环境配置详解 主要内容: 1. SSL免费证书申请步骤 2. Nginx HTTPS 配置 3. TLS 1.2 升级过程 微信小程序要求使用 https 发送请求,那么Web服务器就要配置成支持 https ,需要先申
background-size使用详解
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。 语法: background-size: auto | 长度值 | 百分比 | cover | contain 取值说明: 1、auto:默认值,不改变
CSS Hack详解
摘要: 在我们制作页面时CSS hack由于不同的浏览器,比如Internet Explorer,Mozilla Firefox等,对CSS的解析认识不一样,因此会导致生成的页面效果不一样,得不到我们所需要的页面效果。 这个
CSS Hack——前端面试题
一、CSS Hack的概念 由于不同厂商的流览器或某阅读器的不同版本(如IE,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,招致在不同阅读器的环境中呈现出不分歧的页面展示效果。

div css最后一排文字字体显示一半显示不全
div css布局中DIV盒子里的最后一排文字字体显示一半显示不全如何进行解决?或者最后一排文字内容超出DIV边框,最后一排内容显示与隐藏如何控制和取舍的CSS布局。

div css每行文字显示一半 同时文字字体重叠显示不全解决方法
CSS DIV布局中出现单行或多行文字的每行文字内容不能显示全,上下行文字有一点点重叠现象,文字字体只显示一半解决方法,在低版本IE特别明显文字字体显示不全,在谷歌浏览器等高

CSS禁止Chrome谷歌浏览器激活输入框后自动添加橘黄色边框
使用CSS禁止Chrome谷歌浏览器激活输入框后自动添加橘黄色边框,当鼠标光标点击输入框后在谷歌浏览器中输入框表单会被加橘黄色边框,这里DIVCSS5教大家清除取消禁止输入框自动加的多