header标签元素基本介绍
html5 header元素标签html5新增标签元素之header/header,通过html header根基教程深造同时作为header css组织能耐 在HTML5版本之前习俗应用div标签机关网页,在HTML5在DIV标签基础上新增header标签元

gb2312(GBK)编码原始代码与简化缩写
1、原gb2312 HTML编码标签代码如下: meta http-equiv=Content-Type content=text/html; charset=gb2312 / 2、可以或许缩写为 meta charset=gb2312 或 meta charset=gbk 3、gbk简写截图 gbk与gb2312简写截图 4、缩写兼容性

utf-8编码原始代码与简化缩写
1、原utf-8 HTML编码标签代码以下: meta http-equiv=Content-Type content=text/html; charset=utf-8 / 2、大约缩写为 meta charset=utf-8 4、utf html编码简写截图 html charset utf-8简写截图 3、缩写兼容性:一切涉猎

html5 section简单示例
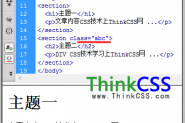
1、实例完整源代码: !DOCTYPE htmlhtmlheadmeta charset=utf-8 /titlesection 实例 CSS5/titlestyle.abc{ color:#F00}/style/head body section h1主题一/h1 p文章形式CSS技术上CSS5网 .../p /section section class=abc h2主题二/
section介绍与语法结构
section英文翻译为: 部分、段、截面、章节、章、分段等意思 html5 section元素显示页面中的一个模式区,比方章节、页脚、页眉或网页中其余一小部分结构。section兴许配合h1、h2、h3、h

html5 article使用实例
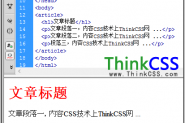
使用article标签布局一篇实例,经由此示例操作把持了解article元素标签。 1、残缺HTML5实例代码 !DOCTYPE htmlhtmlheadmeta charset=utf-8 /titlearticle 实例 CSS5/titlestylearticle{ color:#000}article h1{ color:#F
html article介绍与语法结构
article英文翻译:文章、物品、报导、条则等含意。 html5 article体现页面中的一块与上下文不关连的独立内容,好比网页中的一篇文章或报纸中的一篇文章。 article差距于别的DIV CSS结构结
HTML5移动端最基本网页模板代码
HTML5移动端最根蒂根基网页模板代码(以下HTML代码可直接拷贝复制运用): !doctype htmlhtmlheadmeta charset=utf-8title电话网站最基础底细HTML模板/titlemeta name=keywords content= /meta name=description con
html nav css布局案例
颠末激进div组织与nav组织发展对比深造,从而从html css组织中驾御nav语法与用法。 以下CSS5颠末三个机关理论让各人驾御nav机关,离别: 1)、古板div+ul+li组织导航技俩; 2)、nav+ul+li布
id 选择器即使不被用来创建派生选择器
id 决议器纵然不被用来成立派生抉择器,它也可以自力施展浸染: #sidebar {border: 1px dotted #000;padding: 10px;} 依据这条划定规矩,id 为 sidebar 的元素将领有一个像素宽的玄色点状边框,同时
标注为 sidebar 的元素只能在文档
即使被标注为 sidebar 的元素只能在文档中涌现一次,这个 id 决定器作为派生决定器也或是被运用很频繁: #sidebar p {font-style: italic;text-align: right;margin-top: 0.5em;}#sidebar h2 {font-size: 1em;font
id 选择器常常用于建立派生选择器
id 决议器和派生决定器 在古代布局中,id 决议器经常用于竖立派生抉择器。 #sidebar p {font-style: italic;text-align: right;margin-top: 0.5em;} 下面的花色只会应用于呈其时 id 是 sidebar 的元素内的段
特定 id 的 HTML 元素
id 抉择器或者为标有特定 id 的 HTML 元素指定特定的款式。 id 抉择器以 # 来定义。 下面的两个 id 抉择器,第一个或许界说元素的色调为赤色,第二个界说元素的色彩为绿色: #red {colo
施加影响的 HTML
上面的 CSS 划定规矩: strong { color: red; }h2 { color: red; }h2 strong { color: blue; } 下面是它施加影响的 HTML: pThe strongly emphasized word in this paragraph isstrongred/strong./ph2This subhead is also red./h2h2The st
em单位_html长度单位EM
html长度单位em引见,甚么时辰用em,em如何换算成PX像素,在下面状况下css 设置em单位。 em指字体高,任意阅读器的默认字体高都是16px。所以未经调处的浏览器都切合:1em=16px,所以10p

图片img直接设置样式
图片Img除了配置宽、高大要直接应用属性外,还大要设置装备摆设边框。 1、border配置图片边框 img src=//www.css5.com.cn/images201610/logo.gif border=2 alt=CSS5站点logo / 退出border属性为2,配置图片边

<img> html图片标签学习
1、img是自力一个自闭合标签,img .../,不像div标签以div劈头劈脸以/div结束 2、img功能简介 html代码中需要img是引入图片的标签。 3、图片img构造 img src=images/logo.gif width=100 height=60 alt=CSS5网
html网页代码常用ul li列表布局标签。
一、不克不及散漫 ul下只能放li标签,li标签内也许放纵何标签,虽然也笼统在li内再放ul li组合列表标签。 1、语法: ulli列表模式一/lili列表内容二/lili列表形式三/li/ul ul内或许放有数个
li使用说明
1、li不能在不有作为ul或ol子级环境下,独自运用。 2、li内大概再放ul li 、ol li、dl dt dd、div、span等标签 3、使用li重要初始化花样,去掉默许一些样式好比: ul,li{ list-style:none; padding:0

html 列表标签——列标签<li>
li不克不及单独使用,必需在ul或ol内使用,不然等于html语法差迟。 以li劈头劈脸,以/li完毕闭合性标签。 1、无需列表 ulli模式一/lili模式一/lili内容一/li/ul ul li涉猎器阅读成绩 2、有序

不换行空格代码怎么写
html不换行空格代码是英文+特殊符号组合而成的代码。也叫HTML空格占位符代码。 html多个空格 1、代码: nbsp; 2、不换行空格代码拆分写法: +n+b+s+p+; 共6个字符+英文组合而成。况且末了
让div网页居中 html网页居中方法
碰着过有的浏览器中网页主体内容是居中的(网页居中),可有的阅读器中HTML网页整体是靠右(居右)的。标题起因在于没有配置css机关居中属性margin。 html最外层DIV配置宽度同时需求

html鼠标悬停提示文字
一、超链接A标签悬停展示翰墨 很容易对a标签内问鼎title属性便可。 a href=# title=表现示意形式模式/a 超链接上鼠标悬停默示笔墨的配置 以上即对超链接a配置title。 扩展阅读学习:《h

p标签与div标签区别
一、css属性分辨 1、结构差距 div与p均是一对最先与闭合标签。 div以div最先,以/div结束的一对标签。 p以p开端,以/p完结的一对标签。 2、称谓分歧 div是布局框架标签; p是段落标签,布
html源代码中看到很多div
div什么寄义?html源代码中看到不少div,这个是什么含义? 自己div不有甚么特其余含义,首要畴昔html代码中大多采用table tr td表格标签机关,而今通常采纳div css结构,而div代表为采取的机
由 CSS 创建的图片库是
实例 !doctype htmlhtmlheadstylediv.img { margin:3px; border:1px solid #bebebe; height:auto; width:auto; float:left; text-align:center; }div.img img { display:inline; margin:3px; border:1px solid #bebebe; }div.img a:hover img { border:1px
浮动 <li> 元素并规定 <a> 元素的宽度
对列表项进行浮动 在下面的例子中,链接的宽度是一致的。 为了让全体链接领有相等的宽度,浮动 li 元素并划定 a 元素的宽度: 实例 li{float:left;}a{display:block;width:60px;}
水平导航栏 有两种创建水平导航栏的方法
水准导航栏 有两种竖立水平导航栏的门径。运用行内或浮动列表项。 两种门径都不错,可是若是您盼愿链接拥有近似的尺寸,就必需应用浮动门径。 行内列表项 除了上面的尺度代码,
构建垂直导航栏,定义 <a> 元素的样式
垂直导航栏 如需创立垂直导航栏,咱们只重要定义 a 元素的花样,除了上面的代码之外: 实例 a{display:block;width:60px;}
从列表中去掉圆点和外边距
让我们从列表中去掉圆点和外边距: 实例 ul{list-style-type:none;margin:0;padding:0;}