HTML技术中如何使用样式
HTML 水平线, hr / 标签在 HTML 页面中创建水平线。 hr 元素可用于分隔内容。 HTML 注释,可以将注释插入 HTML 代码中,这样可以提高其可读性,使代码更易被人理解。浏览器会忽略注释,
HTML技术学习笔记
HTML 指的是超文本标记语言 (Hyper Text Markup Language) HTML 不是一种编程语言,而是一种标记语言 (markup language) 标记语言是一套标记标签 (markup tag) HTML 使用标记标签来描述网页 HTML 标签 HT
HTML的知识小结
1 、 html---position/relative/absolute/fixed/ 三种布局定位方式的总结 relative 是按照自身来说, absolute 是按照浏览器来说,但是要注意的是,如果他有父级元素的话,那么他就是依照父级元素来
HTML技术小结
1 、跳出新页面: basetarget= _blank target=_self 不跳转 form action=xxx.htm target=_blankform 表单提交的跳转设置 2 、点击按钮跳出别的页面添加 a href=# onclick=openZoosUrl();return false; onclick=return false
HTML 文档实例讲解
!DOCTYPE html html body p 这是第一个段落。 /p /body /html 以上实例包含了三个 HTML 元素。 HTML 实例解析 p 元素 : p 这是第一个段落。 /p 这个 p 元素定义了 HTML 文档中的一个段落。 这个元素拥有
HTML的入门小结
HTML 即超文本标记语言,超级文本标记语言是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本
HTML的常用标签
CSS 代码中的 p 用来选择 HTML 元素 p 。 类( classes ): CSS 代码中的 .intro 用来选择带有属性 class=intro 的 HTML 元素。 ids : CSS 代码中的 #logo 用来选择带有属性 id=logo 的 HTML 元素。 所有这
HTML技术中的常用标签
html/html 创建一个 HTML 文档 head/head 设置文档标题和其它在网页中不显示的信息 title/title 设置文档的标题 h1/h1 最大的标题 pre/pre 预先格式化文本 u/u 下划线 b/b 黑体字 i/i 斜体字 em/em 强调
HTML基础大全
正如你所注意到的, HTML 的内容都包含在标签对中,如 title / title , h1 / h1 和 p / p 。让我们开始使用一些基本的 HTML 标签来熟悉一下。 !DOCTYPE 任何 HTML 文档都是以 !DOCTYPE 标签开始的第
HTML网页设计中的锚点滚动代码
!DOCTYPE html html head metacharset=UTF-8 metaname=viewportcontent=width=device-width, initial-scale=1.0 metahttp-equiv=X-UA-Compatiblecontent=ie=edge titlejs 锚点滚动效果 /title style ulli{float: left;margin: 10px ;} .clearfix:after{
HTML中超级实用的个工具
1.onlinehtmleditor.net 是非常简单和易用的 HTML 在线编辑器,适用的标签有 H1 , H2 , H3 , H4 , P,IMG,List 等,还可以在下方查看实时预览。你可以手动输入这些标签,也可以通过点击工具栏
html技术绘制扇形的代码详解
!DOCTYPE html html head title/title meta charset=UTF-8 style #sector { position: relative; overflow: hidden; width: 200px; height: 100px; margin: 150px auto; background-color: #ddd; border-top-left-radius: 100px; border-top-right-radius: 10
HTML实现波浪效果
div class=css-live-wrap hgroup class=percentage-pie svg width=200px height=200px version=1.1 xmlns=http://www.w3.org/2000/svg text class=liquidFillGaugeText text-anchor=middle font-size=42px transform=translate(100,120) style=fill: #00050.0
HTML中常见伪类和伪元素的区别
提到伪类,在人们的印象中最常用的不过是 :hover 、 :active 、 :link 、 :visited ,还有 css3 里的常用伪类选择器 :last-child 、 :first-child 、 nth-child(n) 等等 ! w3c 上对伪类和为元素的定义分别为
HTML制作背景落英缤纷的场景代码
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd html xmlns=http://www.w3.org/1999/xhtml head meta http-equiv=Content-Type content=text/html; charset=utf-8 / title 动态散花
HTML+CSS
Hyper Text Markup Language (超文本标记语言) 超文本包括:文字、图片、音频、视频、动画等 注释格式: ! 内容 编码与特殊符号 1.nbsp; ( 空格 ) 2.gt; ( 大于号 ) 3.lt ; ( 小于号 ) 4.quot;( 引号
一起学习HTLM编辑器的使用
HTML 用编辑器就能编写,因此 HTML 的开发环境就可以理解为 HTML 编辑器。现在,市面上付费的和免费的都有很多,例如 adobe dreamweaver 、 notepad++ 、记事本( win )以及 TextEdit (Mac) 等。在
前端的DIV浮动(float)
块级元素可以通过浮动实现左右浮动,目的就是让 DIV 实现类似表格行和列横竖排,浮动时其他块元素会占用原来位置 ( 对后面元素的产生影响 ) 。后续不想浮动可以清除浮动 ( 清除别
前端HTLM的canvas描述作图
HTML5 canvas 标签用于绘制图像(通过脚本,通常是 JavaScript )。 不过, canvas 元素本身并没有绘制能力(它仅仅是图形的容器) - 您必须使用脚本来完成实际的绘图任务。 getContext() 方法
Htlm知识详解
1.HTML5 添加了很多语义元素如下所示: 标签 描述 article 定义页面独立的内容区域。 aside 定义页面的侧边栏内容。 bdi 允许您设置一段文本,使其脱离其父元素的文本方向设置。 command
《html》js循环结构
《 html 》 js 循环结构 上面两种方法不建议使用, dom 请求过多,影响性能 、 1 、 2 、 3 、 4 、
《html》js函数常用知识
每次创建一个变量,就会在电脑中开辟一个空间,当浏览器关了的话,变量自动释放 函数每次执行后,变量就会从内存中释放掉,这就是引入函数的好处 document.write() 会覆盖界面上所有
《html》js常用逻辑语句
报错,不会有结果 解释器会先检测语句是否正确,再去执行其中的代码,这是合理的理解。 上面两段代码是一个意思,但是这里的使用是很少的,在之后的学习中也是从没使用到过
《html》Js操作数据转换
上面的定义并不准确 在关系运算中会有隐式转换,一种是将纯数字字符串隐式转换为 number ,还有一种是将文字,字母或者其他的字符转换为 ASCII 或者是 UNICODE ,其中的隐式转换 numb
<html>标签元素
标签元素基础知识与掌握篇。

html <nobr>强制不换行标签元素
html 强制不换行标签元素,让内容禁止换行nobr标签语法知识与用法案例教程篇。使用html标签让内容不换行显示,一排显示完内容。

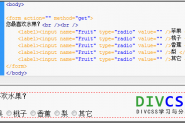
html <radio>单选按钮控件标签
html 单选按钮控件标签基础语法知识与radio实例用法案例

html form <label>标签教程
html form label标签基础知识与label用法案例教程,提供label使用在线演示。

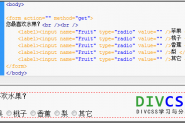
html checkbox多选复选框form控件元素
html多选框复选框form控件checkbox多选按钮知识教程与用法案例

html <style>标签
html style标签知识教程