记事本VS DW(Adobe Dreamweaver)
记事本VS DW(Adobe Dreamweaver) 1、记事本因为系统自带无需安装便可使用,存在体积小、无需安设、轻便、方便新建等优点,对付DIV+CSS开发来说无提醒、无语法属性变色鉴别等共性 2、
网站系统源码不是一般的网页源代码
站点妄想零碎分为内容型站点琐屑(新闻发布类站点琐屑)、博客琐屑(blog)、企业网站系统、派系站点细碎、论坛web系统(论坛),横竖是可以颠末站点用意体系进行发布新闻、在线
谷歌浏览器chrome与CSS布局
畴昔咱们以火狐(Mozilla Firefox)作为标准浏览器来测试网页,首要国外使用火狐涉猎器较多,而自从谷歌浏览器(chrome)发布以来,google阅读器以本身的比火狐阅读网页更保险,打开网页
建立系统庞大的内容网站系统
成立一个系统弘远的内容web零碎,如: 企业网站,不管大型照旧中小型企业,操作Internet传递信息在未必水平上行进了服务的功用,前进企业的互助力; 当局布局,颠末创设政府流派,
Mozilla Firefox火狐浏览器介绍
DIV CSS器械之Mozilla Firefox火狐浏览器引见: 1、火狐的赋性化 超过6000种方式自定义 咱们的附加组件外围其时已经拥有超越6000种附加组件,而他的生长还尤为敏捷。使用这些附加组件可以
开发分析DIV+CSS网页
使用傲游和傲游插件CSS viewpage笼统轻松将一个网页发展解析,可将一个网页的html源代码、CSS代码、JS代码、图片、媒体等疏散分类开。 对应作为可用网页综合并能安装viewpage插件,请下
CSS使用下载自定义字体
假设要设置本身想要的字体,法子是有的,须要下载字体对应eot字体、ttf字体、woff字体。运用@font-face font-family引入本身安设字体。 使用自己下载字体代码: @font-face { font-family : name

设置CSS布局居中
最外层应用float:left招致整个网页居左,这里假如不有应用浮动float,整个网页在有的阅读器中居中,有的靠左居左。这时更容易,只必要对最外层DIV配置margin:0 auto便可。 完成HTML居中说

HTML居中之主体内容区不靠左而水平居中布局
希图应用浮动导致html不居中 最外层DIV使用了float:left(居中)或float:right(居右),这个形成整个html不能居中很好筹划,去掉最外层运用float,再加之margin:0 auto就可兼容各大浏览器,往后

同级DIV有的是用float有的没有使用造成DIV重叠
红色DIV与灰色后台DIV堆叠显示 我们看看代码 !DOCTYPE html htmlheadmeta http-equiv=Content-Type content=text/html; charset=utf-8 /title堆叠DIV/titlestyle.left{width:200px; float:left; color:#F00; border:1px solid #F00}.noflo
浏览器中css line-height正常
一、行高生效题目缘由: 搜检你CSS中设置字体font-family花色属性值能否使用中翰墨。如:font-family:宋体、font-family:微软雅黑、font-family:黑体等。 标题问题就在于你CSS字体格式设置装备摆

css如何正确设置兼容浏览器的中文字体
高版本IE阅读器(譬喻IE9)与有的哄骗体系对CSS配置字体为直接运用中翰墨兼容欠安,譬如直接css配置字体为中文字宋体、黑体、微软雅黑等这种中文字,line-height兼容欠好会见效。 c
ie6浏览器下产生双倍间隔边距bug解决代码
ie6浏览器下发生双倍隔断边距bug计划代码方法: !DOCTYPEhtml html head metahttp-equiv=content-typecontent=text/html;charset=gb2312/ title双倍距离边距经管/title styletype=text/css body{margin:0} div{float:left;margin-
对 <body> 元素的外边距和内边距进行预定义
当像这样对齐元素时,对 body 元素的外边距和内边距进行预界说是一个好主见。这样大要防止在不同的阅读器中泛起可见的差异。 当使用 float 属性时,IE8 以及更早的版本具有一个题目
float 属性来进行左和右对齐
应用 float 属性来进行左和右对齐 对齐元素的另外一种办法是运用 float 属性: 实例 .right{float:right;width:300px;background-color:#b0e0e6;}
跨浏览器兼容性问题
当像这样对齐元素时,对 body 元素的外边距和内边距进行预定义是一个好主意。如许可能防御在分歧的浏览器中出现可见的差异。 当运用 position 属性时,IE8 以及更早的版本存在一个标
position 属性进行左和右对齐
应用 position 属性发展左与右对齐 对齐元素的办法之一是运用绝对定位: 实例 .right{position:absolute;right:0px;width:300px;bac千克round-color:#b0e0e6;}
position 属性进行左和右对齐
应用 position 属性发展左与右对齐 对齐元素的办法之一是运用绝对定位: 实例 .right{position:absolute;right:0px;width:300px;bac千克round-color:#b0e0e6;}
margin 属性来水平对齐
可经过将左与右外边距设置为 auto,来对齐块元素。 标明:除非已经声熟悉 !DOCTYPE,不然应用 margin:auto 在 IE8 以及更早的版本中是有效的。 把左和右外边距设置装备摆设为 auto,划定的
Typewriter Simulation
Typewriter Simulation 下面的 HTML 文件中有一个 style 元素,它为 id 为 typing 的元素界说了一个举动: htmlheadstyle type=text/css#typing{behavior:url(behave_typing.htc);font-family:courier new;}/style/headbodyspan id
Mouseover Highlight
上面的 HTML 文件中有一个 style 元素,它为 h1 元素界说了一个举止: htmlheadstyle type=text/cssh1 { behavior: url(behave.htc) }/style/headbodyh1Mouse over me!!!/h1/body/html 下面是 XML 文档 behave.htc: attach fo
CSS兼容之特殊符号的应用大全
因为各大涉猎器十分IE涉猎器对web规范支持状况不一,招致尺度的网页在各个浏览器中的浮现不一,于是,规画各浏览器兼容性标题成了前端工程师最需要的任务之一,而所谓的hack妙技

css html网页错位原因解决方法
(HTML)DIV+CSS网页错位的启事与打算方法 时常咱们会碰着咱们要设置在一行透露表现的构造,却由于种种原因造成了错位,看到毕竟是在一行的末了一个盒子组织错位掉下去了(如下图
IE6支持PNG透明总结
妄想IE6赞成png图片门径: 1、重要JS文件 2、紧要HTML里使用if条件正文针对IE6读取引入JS文件 3、增多须要声亮的png应用的CSS类称说: scripttype=text/javascript DD_belatedPNG.fix (这里增进紧要声名
需要在使用PNG图片网页声明类
我们引入了JS,同时咱们参加代码: scripttype=text/javascript DD_belatedPNG.fix(); /script 1、我们在css后援属性应用png无色图片企图 要是我们对.CSS5{...}里使用png图片,这个时辰我们只要DD_belated
需要JS文件支持
1、紧要DD_belatedPNG.js和DD_belatedPNG_0.0.8a.js文件,上面我们会提供打包下载 2、必要在须要赞成png图片html页面引入这2个JS文件(2个js文件我们放入到js文件夹里为例) 因为是针对IE6的,此外

CSS中line-height与height有什么区别
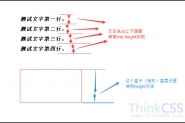
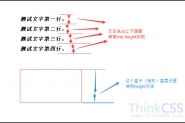
line-height行高属性,设置文本模式上下距中伤隔。 height高度属性,设置装备摆设对象高度 剖析图 从上图我们就能够形象中的line-height与height判别: 1、违抗分歧 line-height设置文本高下占
IE的if条件Hack
!--[if IE] Only IE ![endif]-- 所有的IE可识别 !--[if IE 5.0] Only IE 5.0 ![endif]-- 只有IE5.0可以识别 !--[if gt IE 5.0] Only IE 5.0+ ![endif]-- IE5.0包换IE5.5都可以识别 !--[if lt IE 6] Only IE 6- ![endif]-- 仅IE6可识别
常用CSS HACK问题及解决代码-DIV+CSS
1、屏蔽IE浏览器(也等于IE下不表示) *:lang(zh) select {font:12px !important;} /*FF的专门使用*/ select:empty {font:12px !important;} /*safari可见*/ 这里select是选择符,遵照环境变更。第二句是MAC上safar
DIV CSS宽度计算之CSS网页布局错位
为什么总计宽度 合计网页像素宽度是为了CSS网页机关整齐与兼容。常见的我们结构左右结构网页或应用padding、margin构造的时刻将较量争论整页宽度,如果不总计无论是宽度过大太小就