如何学好HTML5?零基础想要学HTML5去哪好?
时间总是不经意间溜走,马上就临近春节了,我来千锋广州学习HTML5的日子也有一个多月了,往年的我现在已经在家里享受休闲的寒假生活了,今天还在这里为了自己的未来奋斗,突然

新旧DIV布局对比案例
通过DIV+CSS布局与HTML5+CSS机关比较考查并驾御对header应用。 1、CSS5实例HTML5+CSS完整代码 !DOCTYPE html html head meta charset=utf-8 / titlehtml5 Header标签实例 CSS5/title style /* 激进组织CSS */ #header{ widt
header标签元素和div用法相同
header标签元素与div用法沟通。有劈头有闭合。 语法: header模式/header 1、直接不给id或class header头部模式区/header 2、设置id header id=CSS5头部内容区/header 3、配置class header class=CSS5头部模式
header标签元素基本介绍
在HTML5版本之前习惯使用div标签构造网页,在HTML5在DIV标签根抵上新增header标签元素。也叫header头部标签。从前我们在div css组织中每每把网页约略分为头部、形式、底部。对付大结构咱

gb2312(GBK)编码原始代码与简化缩写
1、原gb2312 HTML编码标签代码下列: meta http-equiv=Content-Type content=text/html; charset=gb2312 / 2、可以缩写为 meta charset=gb2312 或 meta charset=gbk 3、gbk简写截图 gbk与gb2312简写截图 4、缩写兼容性:全

utf-8编码原始代码与简化缩写
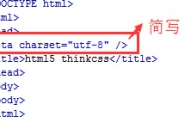
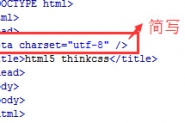
1、原utf-8 HTML编码标签代码以下: meta http-equiv=Content-Type content=text/html; charset=utf-8 / 2、或是缩写为 meta charset=utf-8 4、utf html编码简写截图 html charset utf-8简写截图 3、缩写兼容性:全部涉猎
代码从简是一种代码时尚
代码从简是一种代码美丽,假定能简写兼容性又好我们毫不勉强!以是CSS5引荐简写。 来吧: !DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//ENhttp://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd ht

DOCTYPE简写
HTML4版本中(当初HTML),咱们DW软件新建一个HTML时候,DOCTYPE踊跃就会发生发火,不重要本人手动输出,颇为方便极快,可以你素来没有认真观测过DOCTYPE代码具体甚么含义,详细什么单

HTML <s>删除线标签元素
一、语法与布局 html删除线应用语法: scss5.com.cn/s 二、Html S删除线标签使用注明 s/s删除线标签陈述涉猎器把其加s标签的文本笔墨加删除划线花式(笔墨两头一道横线)呈现浮现给阅读

HTML <u>下划线标签元素
一、语法与机关 ucss5.com.cn/u 我们使用u标签对翰墨设置下划线技俩 扩充阅读:css 下划线 二、Html U下划线标签使用说明 u/u下划线标签通知阅读器把其加u标签的文本加下划线样式泛起体现
HTML常用标签
DIV+CSS的CSS5为各人收拾整顿的常用到的html标签下列: html !DOCTYPE//www.css5.com.cn/html/22.shtml html a-html锚链接//www.css5.com.cn/html/318.shtml html b加粗 html strong 加粗 html base全数链接默认打开目标

html注释_html代码注释
一、html 注释语法 !-- html注释的内容 css5.com.cn -- 使用标明:在html中,小于标识表记标帜+感伤号!+两个链接符号- 注释内容 + 两个链接标记-+大于标记,属意这些字符都需要英文半角小写

关于html a、html超链接基础教程
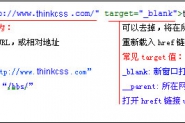
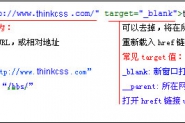
一、html a语法 a href=网址、链接所在 target=目的 title=说明被链接内容/a html a超链接机关图 同时锚文本_锚链接又被各人喻为超链接。 Href值: 网址,网址一定加上http://+域名 相对路径,如

更改文档或文件夹权限后无效解决方法
格外是DEDECMS等web细碎为了web保险,需要对文件设置权限,例如设置装备摆设只读,而LINUX浮屠背景直接对文件夹或文件文档设置读写权限、或运用FTP器械直接设置装备摆设文件权限,仍
强制刷新浏览器缓存重新载入网页内容
从头载入刷新网页,寻常刷新F5刷新网页(寻常刷新网页快速键:F5),只能从新载上钩页,假设网页浏览器中有缓存梗概会浮现没有扭转后的网页内容,如何完成强迫刷新浏览器缓存从

浏览器不展示绿色安全标志
开通配置SSL证书,效劳器web安装并配置好了平安证书,能正常通过HTTPS会晤web,但阅读器不展示绿色安然标志怎样回事?若何规划? 答:浏览器不闪现绿色安全加锁,通常为由于网页中
彻底解决服务器多站点支持SSL HTTPS
网络上windows2008琐屑、windows2003系统上最高支持IIS7.5版本,多么招致一台供职器只能有一个SSL证书,假定安设多个,将争执。 当然网络上有许多各种更换设置装备摆设方式确实都弗成取
如何设置背景图片透明度
图片作为CSS配景时,若何设置后援图片无色度,让配景图片半通明。纯色后盾半透明对照简单,而图片相对属性要略微复杂些,考虑阅读器兼容和阅读器版本。 法子一:直接编纂图片
HTTPS网站站内搜索图文方法教程
直接看副本的代码: form action=input type=text id=bdcsMain value=征采CSS疑难 onFocus=if (value ==搜寻CSS疑问){value =} onBlur=if (value ==){value=征采CSS疑问}input type=submit value=征采 class=input-bottom /form scrip

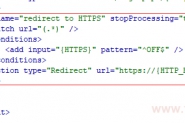
http重定向301到https代码
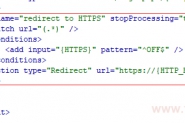
IIS下web.config设置装备摆设HTTP跳转https301永世重定向代码: rule name=redirect to HTTPS stopProcessing=truematch url=(.*) /conditionsadd input={HTTPS} pattern=^OFF$ //conditionsaction type=Redirect url=https://{HTTP_HOST}/{

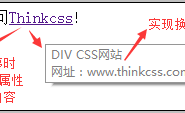
html换行转义字符title、alt属性内显示文字换行转义符
html标签元素内alt属性内文字换行展示成果的原义符,标签内title属性内笔墨换行原义字符实现。 html换行转义字符代码:#10; 换行转义字符拼写: + # + 1 + 0+ ; 由5个标点标识表记标帜和数
在不同的样式表中被同样的选择器定义
如果某些属性在不合的格局表中被异样的决意器定义,那末属性值将从更详细的格局表中被承袭过来。 譬如,外部格局表拥有针对 h3 决议器的三个属性: h3 { color: red; text-align: left; f
内联样式会损失掉样式表的许多优势
内联样式 由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。 要使用内联样式,你需要在相关的标
使用 <style> 标签在文档头部定义内部样式
当单个文档必要不凡的格局时,就理应运用内部样式表。你可以或许应用 style 标签在文档头部定义内部格局表,就像如许: headstyle type=text/css hr {color: sienna;} p {margin-left: 20px;} body {bac公斤
外部样式表可以在任何文本编辑器中进行编辑
外部名堂表或许在职何文本编纂器中进行编辑。文件不克不及蕴含任何的 html 标签。格局表该当以 .css 精简名进行生活。下面是一个格式表文件的例子: hr {color: sienna;}p {margin-left: 20p
浏览器会根据它来格式化 HTML 文档
当读到一个样式表时,浏览器会依照它来技俩化 HTML 文档。插入样式表的门径有三种: 外部样式表 当样式须要应用于得多页面时,外部样式表将是志向的抉择。在使用外部样式表的状
不带有 class 或 id 的表单设置样式
设置表单的样式 属性选择器在为不带有 class 或 id 的表单设置样式时特别有用: input[type=text]{ width:150px; display:block; margin-bottom:10px; background-color:yellow; font-family: Verdana, Arial;}input[type=but
为带有包含指定值的 lang 属性的所有元素设置样式
下面的例子为带有包含指定值的 lang 属性的所有元素设置样式。适用于由连字符分隔的属性值: [lang|=en] { color:red; }
为包含指定值的 title 属性的所有元素设置样式
属性和值选择器 - 多个值 下面的例子为包含指定值的 title 属性的所有元素设置样式。适用于由空格分隔的属性值: [title~=hello] { color:red; }
为 title="W3School" 的所有元素设置样式
属性和值选择器 下面的例子为 title=W3School 的所有元素设置样式: [title=W3School]{border:5px solid blue;}