IE6网页神奇BUG
今天遇到一个神奇的问题:下面是代码 代码在IE7中正常显示,IE6什么也不显示。
firefox background-image垂直平铺问题的解决方法
firefox下background-image的垂直平铺repeat-y不设置height的解决办法
css font缩写总结附实例
css 缩写
提高CSS文件可维护性的五种方法总结
当完成一项前端的工作之后,许多人都会忘记该项目的结构与细节。然而代码并不是马上就能完全定型,在余下的时间里还有不断的维护工作,而这些工作也许不会是你自己完成。所以,结构优良的代码能很大程度上优化它的可维护性。下面列出五种提高CSS文件可维护性的方法,也就是一种较好的CSS样式指南。
div+css如何实现页脚的置底
div css置底效果代码
Iframe自适应高度兼容ie,firefox多浏览器
从网上找的Iframe自适应高度,不是自已写的! 从哪找的忘了,要不一定写明出处! 放出来给自已留个备份!
关于td的height和line-height兼容问题
写页面的时候,遇到处理数据的时候还是要用TABLE的,但是有的时候显示出来table, ie和ff的高不同。

(X)HTML Strict 下的嵌套规则
下面是一份在 HTML 4 Strict 和 XHTML 1.0 Strict 下必须遵守的标签嵌套规则,比如你不能在 <a> 里面再嵌入一个 <a> 这样的约定。
校内网css代码添加背景图片常用代码
喜欢个性化校内网网页的朋友,可以用到的,感兴趣可以看下,网页中背景设置的一些属性
DIV+CSS经常用到的属性、参数及说明
用过DIV+CSS seo教程布局网站的人都会喜欢上这种方式,虽然开始没有用传统的table直观,但用习惯了就会感觉出DIV+CSS的优越。实际应用中我搜索了DIV+CSS的常用定义项,并对其参数作了归纳和说明,与喜欢DIV+CSS的朋友共享。
从p开始,循序渐进
从今天开始,我将全面的共享出我所能理解的所有WEB标准方面的知识放在这个“WEB标准能有多难?”的专栏里。当然由于振之的水平有限,所讲并非是完全正确的。在看了这个专栏的文章的时候要理性的分析,要有自己的判断,欢迎各位朋友提出自己的看法与意见。
DIV border边框显示不完全问题的解决方法
今天制作div下的li分两列显示发现,两边的边框无法完全显示,或显示断断续续的,或者拖动滚动条就出现边框的显示问题

CSS渐变文本效果的两种方法比较
是否想不用photoshop来创建一个带渐变的标题文字吗? 这里用一个简单的css技巧来向你展示如何仅仅使用css和png图片来制造这种效果.
超级连接的提示中换行效果实现代码
前段时间有网友在论坛发帖问"如何实现超级连接的多行显示",其实方法很简单就是使用title 和 alt就可以实现。
模拟兼容性的 inline-block 属性
一年前网上还找不到关于 inline-block 属性的文章,为了方便大家更好的理解该属性,当时总结整理了篇《display:inline-block的深入理解》。

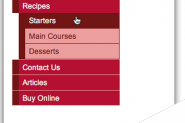
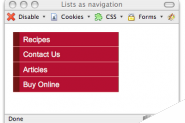
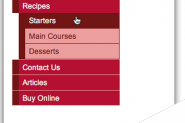
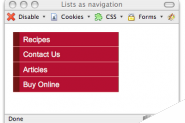
用CSS开发时髦的导航栏第二篇
我能够使用CSS和列表创造有子菜单的导航栏吗?有时候我们需要超过一级的导航栏 – 可是在CSS里面用样式化的列表能够创建多级导航栏吗?

用CSS开发时髦的导航栏图例教程
除非限制你自己只做单个页面的网站,否则你都需要导航栏。事实上,导航栏是任何网站设计中最主要的部分之一,如果希望用户很容易的在你的站点移动,导航栏的设计需要大量的思考。

xhtml+css制作不规则导航
前段时间做一个小项目碰到了一个导航制作的方式然后突然想到曾经很久以前看到的梯形状的不规则导航,就尝试做了一下。结果碰到了几个问题,后来在同事的提醒下总算完成了,记录一下也跟大家分享分享。
用CSS来控制图片显示大小的代码
有时候图片太大,会破环网页整齐的布局。这时可以用css来强制按比例压缩图片的高度或宽度。
Marquee高级用法实例代码
Marquee鲜为人知的用法 不往这方面想还真的不知道。灵活运用的话还真是个好东西呢
区分IE6,IE7,firefox的CSS hack
经常网页布局需要兼职多浏览器,所以下面的css hack可以用,但最好少用,不得不用才用
图片垂直居中之姊妹 DIV垂直居中
昨夜与群友讨论图片垂直居中时,突然想到与这很相像的DIV垂直居中效果.raozou分享了他的效果代码,今将其整理,特贴下来大家一起分享
FF下 用 col 隐藏表格列的方法详解!
一直一来,我都在想办法看能不能用 col 控制表格的列隐藏,但是无奈,FF对COL支持不够好(其实是以前没有发现COL在FF下要怎么弄)。

DIV+CSS实现的滑动门菜单特效代码
带椭圆的滑动门效果代码,是竖排的效果代码,看代码是个很典型的实现效果,推荐大家学习
什么是HTML相关介绍
什么是HTML相关介绍
input为disabled提交后得不到该值的解决方法
input的字段当为diabled时时无法获取数值得,所以最近不要用这个,我们可以用readonly带替代,即可解决这类问题
多浏览器支持CSS 容器内容超出(溢出)支持自动换行
完美支持IE,Firefox,Opera等浏览器。
css li 超出隐藏代码
我们常常希望列表中的内容,超过设置的长度的时候,不要撑开父元素,也不希望它直接换行;我们更愿意让其超过部分用省略号来代替。而在title标签中,置放的是完整的标题。
关于H1的位置解析
最近对H1的讨论很多(在文章内容页中),大致有以下两种情况: H1应该用于文章的标题上 H1应该用于站点的标题上
IE hack条件写法
非常不错的对于ie hack的一些写法讲解