html网页代码中嵌入Flash文件的解决方案二
关于我的SWFObject V1.5的使用过程,以 上篇 中的介绍暂时告一段落了,下面我将会带领SWFObject V2.1出场与大家见面,如果我早一点结识V2.1的话,或许就不会受到等待HTML DOM加载问题的侵扰
html网页代码中嵌入Flash文件的解决方案
中国人的习俗,没过完正月十五就还是在过年,在这里给园子你的朋友们拜个晚年了。 这几天恰逢公司网站首页需要改版,去年底公司人员精简后,一个人得做多个人的活,忽然之间发
html滚动条 textarea属性设置
1.overflow内容溢出时的设置(设定被设定对象是否显示滚动条) overflow-x水平方向内容溢出时的设置 overflow-y垂直方向内容溢出时的设置 以上三个属性设置的值为visible(默认值)、scroll、
HTML下拉框SELECT选项的多种方法
提交表单后返回的HTML页面重新渲染,SELECT控件的value和selectedIndex属性都无法使下拉框保留提交表单前的状态。 复制代码 代码如下: SELECT id=idState style=width:150 name=state selectedIndex=$!{state
HTML超链接中文乱码问题分析及解决方法
Vm中一个超链接URL需要拼接中文作为Get请求的参数。如果直接拼接,传到后台Action的参数对象中后取出会是乱码,需要编码后再拼接到URL上。 解决方法是在Action中添加一个成员变量,保
基本元素与属性练习
我是按照W3school上面的教程学习的,个人觉得教程很不错,每节都有小练习,加油! 都是自己敲的代码,有的书上反对自己写代码,但是我觉得因为没有基础,自己写写还是有好处的,
链接中的href=#是什么意思
链接当前页面。 ------------------- 通常有如下用法 : a href=# onclick=window.close()关闭/a 将href=#是指联接到当前页面,其实是无意义的,页面也不会刷新,关键是
表格属性CellPad、CellSpace和Border描述及使用介绍
cellspacing是表格里单元格之间的距离; cellpadding是表格里单元格内的空白部分; 俗称就是外补丁和内补丁,类似应用在div和span上的margin和padding 你可一试验一下,给单元格加上边框,在改变一
mailto(电子邮件)实际应用
大家知道,mailto是网页设计制作中的一个非常实用的html标签,许多拥有个人网页的朋友都喜欢在网站的醒目位置处写上自己的电子邮件地址,这样网页浏览者一旦用鼠标单击一下由ma
base标签是什么及其作用介绍
base 标签为页面上的所有链接规定默认地址或默认目标。 通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。 使用 base 标签可以改变这一点。浏览器随
HTML相对路径和绝对路径深入理解
搞java web开发也有1年多了,免不了要写写html或者jsp页面什么的,而web应用程序功能强大就在于它的超链接(Hyper Link),比如在a页面保存指向b页面的链接地址(也就是URI),但问题就恰
为何html中嵌入mp4格式视频播放不了
下面的这段代码是在我的test.html中,通过绝对路径如c:/test.html访问则可以播放视频,但是通过:http://localhost/test.html方式访问则播放不了,只是在页面中加载了一个播放器的样子,各个
利用CSS Sprites实现切图技术
HTML代码 复制代码 代码如下: body !-- ul.spriteli*5s.s-icon+a{CSS Sprite} -- !-- 以上是Sublime Text快速拼写 -- ul class=sprite lis class=s-icon/sa href=CSS Sprite/a/li lis class=s-icon/sa href=CSS Sprite/a/li lis class=s-ico
如何让Flash不遮挡HTML div元素的技巧
今天在写一个flash广告代码的时候,因为flash自带的链接,容易被当成弹出广告,所以做了一个div层放到flash上面,这样链接都是a触发的不会被拦截,但发现flash一直处于div层上面,原来
HTML中iFrame标签的两个用法
最近工作有个在项目-布兜收藏夹。简言之就是将喜欢的图片收藏到布兜页面上来,这其中用到了很多关于iframe的方面,总结如下: 1. 作为弹出层铺底覆盖 大家如果做过那种黑色遮罩盖
CSS技术的基本常识
1.css- 基础知识 HTML 负责网页的内容, CSS 负责网页的样式,可以减少网页代码量,更能提高网络访问网页的速度; CSS 是 Cascading Syle Sheet 的缩写,翻译成中文是层叠样式表单,有时简称
Html面试常用知识点
Html 面试常用知识点 很多初学者对于一些基础的知识点掌握不清楚导致在面试的时候面试官问道一些简单的问题也回答不上来,造成面试失败,这里 divcss5 给大家总结一些 html 常用面试

都坊娱乐城:美方:分析结果与朝鲜氢弹试验成功说法不相符
资料图:白宫发言人欧内斯特 原标题:美方:分析结果与朝鲜氢弹试验成功说法不相符 美国白宫6日说,美国对朝鲜6日核试验进行的初步分析结果,与朝方宣称成功进行一次氢弹试验的

线上赌博网站: 美海军发报告哭穷:美272艘作战舰艇中国300多艘
资料图:美军航母战斗群 原标题:美海军新战略文件瞄着中俄 专家称意在鼓动国会提供财政支持 当地时间5日,美国海军作战部长约翰理查德森发布了名为《维持海上优势的设计》的海

合胜娱乐城:张宗昌:因惦记姨太太病情而送命的多情军阀
张宗昌 文 | 陈钦 摘自《北洋强人 : 割据军阀的人生沉浮》,中国工人出版社2015年,本文已获出版社授权 忽见天上一火链,好像玉皇要抽烟。如果玉皇不抽烟,为何又是一火链?如果说

皇冠备用: 美媒:赞比亚接收首架L-15 军机清一色中国造
近期,中航工业洪都顺利完成了L15高教机首个海外用户的验收试飞和空地勤接装培训。 原标题:美媒:赞比亚接收首架L-15 军机清一色中国造 【环球军事报道】美国《防务新闻》网站

igkbet娱乐城:美国防部:美军将在南海继续保持军力维护和平
资料图:美军战舰在南海游弋 原标题:美国防部:不能证实美军最近将在南海行动 但将继续保持军力 美国媒体1月7日报道称,美国国防部发言人彼得?库克当地时间1月5日在五角大楼的
HTML实现了海康相机的实时监控
最近公司安排做CCFA的一些东西,有一项就是做一个网页播放摄像头的实时监控。网上百度了很久,很多都是直接用vlc插件实现,但是目前主流浏览器都已经不支持vlc插件了,搞了很久也

HTML 字符集
HTML 字符集 如需正确地显示 HTML 页面,浏览器必须知道使用何种字符集。 万维网早期使用的字符集是 ASCII。ASCII 支持 0-9 的数字,大写和小写英文字母表,以及一些特殊字符。 由于很多

网页设计技术之HTML的基本结构说明
网页设计技术追溯到上世纪起步阶段时,设计师们是通过HTML语言对网页进行 标记 来完成网页的制作的。例如,要在某一行要放一段文本,就做一个文本的标记,某一列要放一张图片,
带你入门HTML+CSS网页设计,编写网页代码的思路
这篇文章主要给大家详细解释一下这些代码的作用和意义,以及编写网页代码的格式与思路。 下面我贴上html代码: !--HTML-- div h2这是我的第一个网页/h2 pBODY标签表示网页主体元素的容器

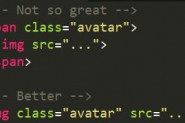
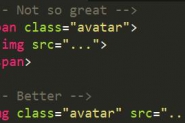
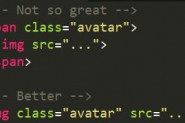
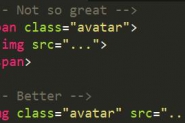
编写灵活、稳定、高质量的HTML代码的规范
一、唯一定律 无论有多少人共同参与同一项目,一定要确保每一行代码都像是唯一个人编写的。 二、HTML 2.1 语法 (1)用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下

HTML总结
HTML分类: 1. 块级元素: div、h1~h6、address、blockquote、center、dir、dl、dt、dd、fieldset、form、hr、isindex、menu、noframes、noscript、ol、p、pre、table、ul 特点:总是在新行上开始,高度、行高以

HTML 字符集
在 HTML 中,正确的字符编码是什么? HTML5 中默认的字符编码是 UTF-8。 这并非总是如此。早期网络的字符编码是 ASCII 码。 后来,从 HTML 2.0 到 HTML 4.01,ISO-8859-1 被认定为标准。 随着 XM

Html 编辑器
HTML 编辑器推荐 可以使用专业的 HTML 编辑器来编辑 HTML,菜鸟教程为大家推荐几款常用的编辑器: Notepad++:https://notepad-plus-plus.org/ Sublime Text:http://www.sublimetext.com/ VS Code:https://code.vi