网页设计师必须get的7项技能
本文主要介绍了网页设计师必备的7项技能,本文总结了熟悉整体设计流程、对HTML倒背如流、了解如何编写完美的文案、活到老学到老、培养一些商务技能、掌握倾听的技巧、达到自己的网页设计顶点等七项技能,需要的朋友可以参考下
高性能网站优化指南
本文主要介绍了高性能网站优化指南,本文总结14个优化技巧、注意事项、避免事项、优化规则等,需要的朋友可以参考下
Meta声明标注步骤
标注Meta声明这一适配方案仅限适用于百度移动搜索,即只有当用户通过百度移动搜索访问站点时,适配才会生效;通过其他渠道则不生效

比Bootstrap还更强大的前端框架:Toolkit
目前比较流行的前端框架有Bootstrap、Foundation,这两都有着常用的网页设计组件,并且兼容移动设备,深受大众喜爱,但如果你认为这两个框架的组件依然不够用的话,可尝试今天分享的Toolkit,它内置的UI组件更多、更强大,而且实用流行。

0.1秒的价值!浅谈Web前端页面提速问题
把用户的体验放在第一位,无论是页面的加载或者交互,都应当多从用户角度切入去思考和设计最优选的方案,这样相信你一定能做出出色、受欢迎的作品
HTTP协议中状态码的含义
本文主要详细介绍了HTTP协议中状态码的含义,十分的全面,有需要的小伙伴参考下

如何设计制作自适应网页
本文介绍了"自适应网页设计"的概念及制作思路和方法还有注意事项等,非常的详细,这里推荐给大家好好阅读,慢慢提高

让网页自动调用双核浏览器的极速模式(Webkit)
国内的主流浏览器都是双核浏览器:基于Webkit内核用于常用网站的高速浏览。基于IE的内核用于兼容网银、旧版网站
深入理解指定IE浏览器渲染方式
本文详细向大家讲解了IE浏览器设置只能渲染方式的方法及其含义。前端设计师们比较痛恨的浏览器就是IE了,没有之一!!今天主要来探讨设置兼容性即指定IE浏览器渲染方式。

Web前端开发中找错的基本思路
本文给大家分享了在制作web前端页面的时候,找错、查错以及解决错误的方法,非常的详细,这里推荐给大家,希望对大家能有所帮助。

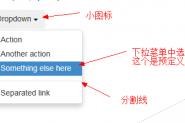
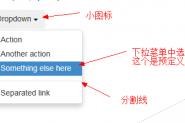
Bootstrap3.0学习笔记之按钮与下拉菜单
Bootstrap 虽好,但对于复杂的界面,还是有N多组件需要自己扩展,并且要往简洁、大气的Bootstrap界面上靠,着实要费一些功夫。下面我们就来一个个的学习bootstrap3.0的组件。

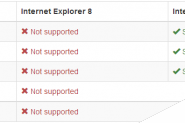
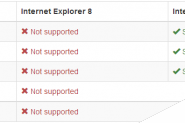
Bootstrap3.0学习笔记之CSS相关补充
本文主要介绍了bootstrap3.0中 CSS相关的内容的补充,包括浏览器支持性、图片展示、响应式工具、遇到的问题等等方面,对大家深入了解bootstrap CSS相关很有帮助,希望小伙伴们可以参考下。

Bootstrap3.0学习笔记之特殊的效果(显示隐藏、消除浮动、关闭按钮等)
本文介绍了8款bootstrap3.0中特殊的效果,包括1.关闭按钮 2.Carets 3.快速设置浮动 4.内容区域居中 5.清除浮动 6.显示或隐藏内容 7.针对屏幕阅读器的内容 8.图片替换,非常的实用,是篇非常不错的文章,推荐给大家。

Bootstrap3.0学习笔记之按钮的样式
在bootstrap中, 按钮(button)有不同的六种方式. 默认的button的样式是: btn. 这个是必要的样式. 还有其他的六种不同方式展现.分别为: 默认, 主要, 成功, 信息, 警告, 危险, 链接.今天我们就来仔细探讨下按钮的风格样式。

Bootstrap3.0学习笔记之表格相关
本文介绍了bootstrap中的表格类型,包括条纹状表格、带边框表格、鼠标悬停、紧缩表格、响应式表格,非常的简单实用,需要的小伙伴可以参考下

Bootstrap3.0学习笔记之页面布局
本文主要讲诉了Bootstrap3.0的页面布局,这些标签在HTML中也都存在,小伙伴们理解起来也就比较轻松,也算是复习一下HTML标签吧

Bootstrap3.0学习笔记之栅格系统案例
上一篇文章我们介绍了bootstrap3.0的栅格系统的基本原理,本文我们通过具体系统案例来深入了解bootstrap3.0的栅格系统,文章讲诉的非常详细,这里推荐给大家

Bootstrap3.0学习笔记之栅格系统原理
本文主要介绍了Bootstrap内置了一套响应式、移动设备优先的流式栅格系统,它就是通过一系列的行(row)与列(column)的组合创建页面布局,然后你的内容就可以放入到你创建好的布局当中。下面就简单介绍一下Bootstrap栅格系统的工作原理

Bootstrap3.0学习笔记之入门篇
本文是Bootstrap3.0学习笔记的第一篇,主要介绍一些Bootstrap3.0的基础知识以及在网页中如何使用Bootstrap,并成功运行第一个hello world!

Bootstrap之所以广泛流传的11大原因
作为目前最流行的前端开发框架,Bootstrap可以说一骑绝尘,那么他为什么这么受欢迎呢,本文小小的总结了11个原因,大家看看是否认同呢
博客园CnBlogs自定义博客样式分享
这里给大家推荐一个博客园CnBlogs自定义博客样式,制作非常的简洁大方,蓝色基调,喜欢泡cnblogs的朋友可以参考下

怎么设计响应式WEB?响应式WEB设计的优缺点
传统的web页面已经不能满足多种设备的浏览效果,比如传统页面在大浏览器中会有较大的空白区域,而在小浏览器已经移动设备中,下面我们一起来看看响应式web设计的合理尺寸与优缺点
系统之外的字体引用及过渡效果
当用到一些系统里没有的字体时可能需要从外部引用下载的字体,方法是用@font-face来引入字体,过渡效果用到了transition,示例代码如下,大家可以看看
base target=""规定基本链接的目标打开框架
a、form等很多标签都支持target=black的属性,其是将基本链接的目标框架都改为新页打开,新欢研究的朋友可以看看
Chrome浏览器的自动保存密码提示功能禁用方法
在表单中加入autocomplete="off"后,IE和FF不会提示保存密码,但是用Chrome浏览器登录系统时,会弹出自动保存密码的提示,从安全的角度考虑,需要禁止浏览器的这个功能
禁用IE10的密码明文显示和快速清除功能的方法
快速清除钮可取代触控进行全选并删除的一连串复杂动作,而密码显示钮可协助用户确认输入内容,弥补触控打字慢、错误率高的困扰。但是基于Web系统安全的考虑,需要禁用该功能

页面出现滚动条的时候如何让滚动条不影响页面宽度
本文主要介绍了页面出现滚动条的时候如何让滚动条不影响页面宽度,需要的朋友可以参考下

美妆造型类网站 颜色搭配技巧的方案及效果展示
本文主要介绍了美妆造型类使用颜色搭配技巧后的网站效果,对任何网站来说,颜色都是最重要的元素之一,对观众有着巨大的影响。来客网的小编带大家一起学习美妆造型类网站的颜色搭配,让我们的网站也美美滴哦
清除css、javascript及背景图在浏览器中缓存的简单方法
为了减少服务器的压力,让用户少加载,浏览器会将图片、css、js缓存到本地中,以便下次访问网站时使用,为了可以正常使用缓存,又避免这样那样的问题,我们可以动脑筋想想,如果解决此问题呢
浅析制作404错误页面时应该注意的问题
本文主要讲诉在做网站优化时我们要学会利用错误页面,例如我们网站可能出现的404错误页面,以及在制作404页面是需要注意到的问题