DIV常见任务(上) —常规任务(显示滚动条/隐藏div/禁止事件冒泡等等)
DIV在Web开发中起着至关重要的作用,这里总结一下我在使用DIV中遇到的各种操div显示滚动条/禁止div的事件冒泡/禁止div执行默认的行为/动态计算div的位置(比如常见的计算div弹出层的位置) /隐藏div元素等等,感兴趣的朋友可以了解下啊,或许对你有所帮助
struts2跳转后css和js失效的问题解决思路及实现步骤
在使用struts2的action执行后跳转到的jsp显示的时候其中的css不起作用, 这一点让很多的网友大失所望,本文整理了一些可以解决问题的方法,感兴趣的你可千万不要错过,希望本文对你有所帮助
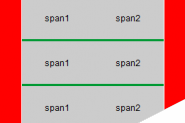
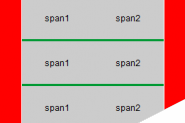
页面设计中table和div的合理应用简要说明
Table在早期的页面设计中应用广泛,但是随着互联网的发展table渐渐被抛弃,不过它也有很好的一面,今天的主题是table和div 的合理应用,感兴趣的朋友可以了解下,希望本文对你有所帮助

整理CSS中遇到的一些常见问题(Hack标识/固定容器/图片垂直居中)
本文整理了一些CSS中遇到的一些常见问题:IE浏览器模式Hack标识/代码中遇到的一些常见问题/固定容器图片垂直居中等,感兴趣的朋友可以参考下,顺便巩固一下知识,希望本文对你有所帮助

UrlRewriter 缓存问题及一系列的相关探索
在开发一个网站功能时,由于session 缓存不能及时清除。开始了一系列的探索,接下来将介绍: F5和 CTRL+F5的区别/读取缓存/刷新方式等等,感兴趣的朋友可以了解下啊,希望本文对你有所帮助
引入CSS的方式有哪些?link和@import的有何区别应如何选择
有一些页面比较简单,流量很大的网站,是直接将CSS写在html代码中的?他们有什么区别?CSS用import还是link好?本文搜集整理了一下,感兴趣的朋友可以看看哦,希望本人对你有所帮助

史上最有创意的404页面设计有效改善网站用户体验
404页面在我们平常浏览网页的时候并不会经常碰到,也因此很容易被忽略,但是有一些无意中出现的404页面的确很有意思;本文向大家分享25个史上最有创意的404页面设计集锦

对背景图定位中background-position属性的自我理解
最近在项目中需要大量的用到很多标签按钮什么的零碎图片,加上一直没机会使用Css中的”精灵技术“,这里把我对background-position的理解写成文档供更多人使用学习;如果有不对的请大家使劲拍
img 半透明 处理img加半透明背景实现思路及代码
img加半透明背景实现原理:给li加上背景,li的大小就是图片的大小,在a:hover时候改变a的透明度,感兴趣的朋友可以了解下,希望本文可以帮助到你

前端性能优化—前端工程师不得不说的痛
上篇文章的留言里有好多朋友是对我css架构就http请求的问题提出质疑,我本想回答的,但不知道从何说起.希望这里面的东西有你想要的答案吧,感兴趣的朋友可以了解下吧
图像文件格式有哪些以及如何选择
选择图像文件格式应该在透明度、色深、压缩率三者之间权衡一番,如果颜色色彩丰富,并且无需透明度支持,那么jgp无疑是最合适的选择;如果需要透明度支持,那么jpg无疑又是第一个得排除的选项
三种方式实现元素水平居中显示与固定布局和流式布局概念理解
css中让文本居中的属性很简单就可以实现,那就是设置text-align:center即可,让元素水平居中,相信对于许多网页设计师而言都不会陌生,首先,要 让元素水平居中,就必须得了解css设计中固定布局和流式布局两者的概念

css样式的优先级究竟庞杂到什么程度
css样式的优先级是一个庞杂的知识点,我甚至觉得它的庞杂可以与“浮动”以及“框模型”相提并论,今天就利用点时间把我所了解的写下来,大家共同进步

我的css架构理念—因人而异 没有最优 只有适合
做前端已有不短的时间了,在css这片领域越走越久、越走越远,回过头来看看,有很多技能知识掌握了就不会再忘了,css架构,因人而异、因项目大小而异,没有最优,只有适合

网页设计必备手册 216网页安全色大全
网页安全色是指在不同硬件环境、不同操作系统和不同浏览器中都能够正常显示的颜色集合(调色板或者色谱),也就是说这些颜色在任何终端用户的显示设备上都是相同的效果

响应式WEB设计学习(3)—如何改善移动设备网页的性能
究竟是网页中的何种元素拉低了网页在移动设备中加载的速度呢?这些元素应该做何处理以提升页面在移动设备中的整体性能?是否存在一种设计模式可以同时满足移动端及桌面端的页面设计呢?带着这些疑问开始本文之旅吧

响应式WEB设计学习(2)—视频能够做成响应式吗
除了图片以外,还有一种常见的多媒体形式是视频。有时在web设计中,根据需要会在页面中加入视频,视频大小的自适应单靠CSS本身似乎是做不到的,感兴趣的朋友可以详细了解下

响应式WEB设计学习(1)—判断屏幕尺寸及百分比的使用
现在移动设备越来越普及,用户使用智能手机、pad上网页越来越普遍,但是传统的fix型的页面在移动终端上无法很好的显示。因此,Ethan Marcotte提出一种响应式web设计的概念,响应式web设计的英文为Responsive Web Design,简写为RWD,感兴趣的朋友可以了解下
web的各种前端打印方法之CSS控制网页打印样式
使用CSS控制打印样式,握刚刚使用时一塌糊涂,根本不知道CSS中的midia的作用是什么,问到别人说导入这个样式,还傻乎乎的不知所措,接下来介绍CSS控制网页打印样式是如何实现的

窗口中的各种距离/滚动距离的精确计算汇总
平时在项目开发中,没少跟边距,位置,坐标什么的打交道,悲剧的是,如果你对这些东西没有非常清晰的概念,编码的时候会非常痛苦,到处找资料寻求距离的精确计算,接下来本文提供一个示意他,希望对你有帮助
从image/x-png谈ContentType(s)
今天在做一个文件上传的功能的时候,发现我总是上传不了png的图片。经过调试发现,应该是在ContentType的地方判断失误了。后来百度了一下发现一个有意思的现象,我发现png的图片的ContentType并不是我在注册表中看到的image/png,而是image/x-png
浏览器可以注册的事件小结
我们在网页制作中经常会用到浏览器事件,这里简单的整理下方便需要的朋友

sitemesh教程-页面装饰技术原理及应用
Sitemesh是一种页面装饰技术:它通过过滤器(filter)来拦截页面访问,据被访问页面的URL找到合适的装饰模板等等,感兴趣的朋友可以了解下哦
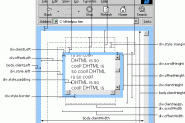
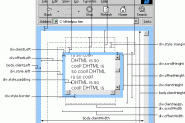
网站设计中很重要的概念div+浮动剖析
在网站建设中,总会遇到html和css各种各样的问题,html中包括两种元素 内联元素(行内元素)和块元素,怎么理解呢

web开发设计人员不可不用的在线web工具和应用
大家可能还记得在过去的文章我们我们曾经介绍我们收集的前端开发人员必备的工具,脚本和资源,在今天的本文中,我们将继续推荐给大家一组我们精挑细选的web开发设计必备的在线工具应用。相信会在web开发和设计的过程中给你带来方便和快捷

分享16款燃烧的火焰效果英文字体大宝库
字体是视觉元素成功的重要因素之一,在网页设计图形设计中扮演者关键角色。字体大宝库系列文章今天给大家带来的是16款燃烧的火焰效果英文字体,可以免费下载使用,需要的朋友可以参考下哦

回顾2012年度最佳网页设计作品分享[上篇]
本文向大家展示2012年中在纹理应用,图像搭配,文字排版和导航设计等各个方面都特别出色的国外优秀网站作品,你需要花时间慢慢浏览这些优秀的设计,看看这些创意网站作品能带给你哪些启发

分享13款优秀的网页线框图设计和制作工具
这是你把想法变成际成果的必要步骤,通过绘制线框图原型才能决定怎么样做更合理,今天本文收集了13款超级有用的优秀网页线框图工具分享给大家,这些工具能够帮助你做出优秀的线框图
html5中几个不容错过的api或者tips小结
之前的一直有关注一些HTML 5中的值得关注但少用的API或者tips,这次继续小结一些,有需要的朋友可以参考下,希望可以帮助你们
impress.js表现层框架(演示工具)-初体验
impress.js 是国外一位开发者受 Prezi 启发,采用 CSS3 与 JavaScript 语言完成的一个可供开发者使用的表现层框架(演示工具),现在普通开发者可以利用 impress.js 自己开发出类似效果的演示工具,但性能比基于 FLASH 的 Prezi 更优。其功能包括画布的无限旋转与缩放,任